ajax怎么实现前后端交互
发布:2024-03-10 14:10:52 72
在瞬息万变的网络世界中,网站正成为获取信息、进行交易和建立连接的关键平台。AJAX(Asynchronous JavaScript and XML),作为一种强大的前端技术,彻底改变了网站的交互方式,让前后端交互变得更加无缝且高效。让我们深入了解 AJAX,探寻它如何实现这一变革。
一、AJAX 的作用
AJAX 是一种技术,它允许网站在不刷新整个页面的情况下,与服务器交换数据。这意味着,用户无需反复加载页面即可更新网站上的特定部分,从而提供更加流畅和即时的交互体验。例如,电子商务网站上的购物车状态可以在用户添加或删除商品时动态更新,而社交媒体平台上的新闻源可以无限滚动而无需重新加载整个页面。
二、AJAX 的工作原理
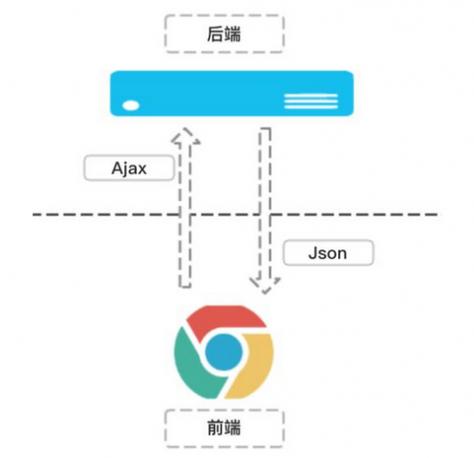
AJAX 使用以下技术实现前后端交互:

* **XMLHttpRequest 对象:**这是一个浏览器提供的对象,它允许 JavaScript 代码与服务器通信。
* **异步通信:**AJAX 可以在后台与服务器通信,而不会阻塞页面渲染。这意味着用户可以在发送请求时继续与网站交互。
* **数据格式:**AJAX 通常使用 JSON(JavaScript 对象表示法)或 XML(可扩展标记语言)作为数据交换格式。
三、AJAX 的优缺点
**优点:**

* 实时交互:AJAX 允许网站实时更新数据,为用户提供更加类似应用程序的体验。
* 无缝更新:它允许在不刷新整个页面的情况下更新网站的特定部分,从而带来无缝的交互。
* 减少带宽消耗:通过仅更新页面的一部分,AJAX 可以减少带宽消耗,从而加快加载时间。
**缺点:**
* 浏览器兼容性:AJAX 依赖于 XMLHttpRequest 对象,因此可能与某些较旧的浏览器不兼容。
* 搜索引擎优化:AJAX 内容可能难以被搜索引擎抓取,影响网站的搜索可见性。
* 调试难度:由于 AJAX 的异步性质,调试问题可能具有挑战性。
四、AJAX 的应用案例
* **自动完成:**AJAX 可用于提供自动完成功能,例如在搜索框中输入时提供建议。
* **实时聊天:**它使网站能够实现实时聊天功能,允许用户与支持人员或其他用户即时互动。
* **在线游戏:**AJAX 可用于创建多人在线游戏,其中玩家可以实时互动。
结论

AJAX 是现代网站开发中的一个革命性技术,它使得前后端交互更加无缝、高效和即时。通过利用 AJAX 的异步通信和动态更新功能,网站可以提供更具吸引力、响应速度更快的用户体验。虽然它有一些缺点,但 AJAX 的优点远远超过了这些缺点,使其成为现代 Web 开发中不可或缺的一部分。
- 上一篇:否极泰来什么意思(否极泰来寓意好吗)
- 下一篇:返回列表
相关推荐
- 03-10ceshi444
- 03-10投屏投影仪怎么用(投影仪投屏器使用方法)
- 03-10自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 03-10win11平板键盘不自动弹出、win10平板模式键盘不出来
- 03-10电脑忽然严重掉帧
- 03-10只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表








