css3动画运用什么规则
发布:2024-03-14 22:47:51 73
CSS3动画的规则
动画是网站设计中不可或缺的重要元素,它可以增强用户体验,让网站变得更加生动有趣。CSS3(层叠样式表)为动画提供了广泛的规则和属性,使其成为实现网页动画的强大工具。
一、关键帧规则
关键帧规则定义了动画的起始和结束状态。它通过指定动画元素在特定时刻的状态(例如,位置、透明度、颜色)来实现这一点。关键帧规则使用@keyframes规则编写,后跟动画名称和一系列关键帧:

```css
@keyframes myAnimation {
0% { ... }
25% { ... }
50% { ... }
75% { ... }
100% { ... }
}
```

二、动画属性
动画属性指定动画的各种特征,例如持续时间、延迟、迭代次数和播放方向。这些属性通常用于控制动画的播放行为:
* **animation-duration:**动画持续时间。
* **animation-delay:**动画延迟时间。
* **animation-iteration-count:**动画迭代次数。
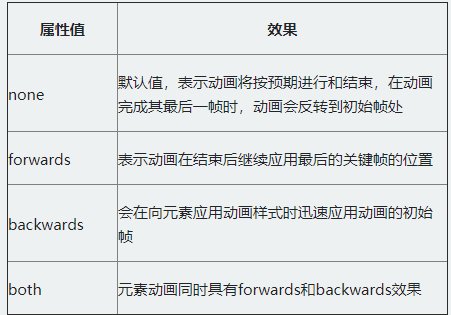
* **animation-direction:**动画播放方向,可以是normal(正向播放)或alternate(交替播放)。
三、动画触发
动画通常使用触发器来启动,例如鼠标悬停、页面加载或元素加载。CSS3提供了多种触发器,包括:
* **hover:**鼠标悬停在元素上。
* **click:**鼠标点击元素。
* **page-load:**页面加载完成。
* **scroll:**页面滚动。
四、变换属性
变换属性用于改变动画元素的位置、旋转、缩放和倾斜。这些属性允许创建流畅、复杂的动画效果:
* **transform:**定义元素的变换规则。
* **translate():**移动元素。
* **rotate():**旋转元素。
* **scale():**缩放元素。
* **skew():**倾斜元素。
结论
CSS3动画规则为创建动态网页动画提供了强大的工具。通过理解关键帧、动画属性、触发器和变换属性,网页设计师可以实现令人印象深刻的动画效果,增强用户体验,让网站脱颖而出。CSS3动画的灵活性使其适用于各种设计项目,从简单的淡入淡出效果到复杂的交互式动画。随着CSS3技术的发展,我们可以期待未来动画规则的进一步创新,为网页动画创造更多可能性。
- 上一篇:桑代克提出的三大定律(简述桑代克的主要观点)
- 下一篇:返回列表
相关推荐
- 03-14ceshi444
- 03-14投屏投影仪怎么用(投影仪投屏器使用方法)
- 03-14自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 03-14win11平板键盘不自动弹出、win10平板模式键盘不出来
- 03-14电脑忽然严重掉帧
- 03-14只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧








