html怎么设置滚动条可以滚动(滚动条妙用,HTML轻松设置任意滚动区域)
发布:2024-03-16 15:36:23 93
html怎么设置滚动条可以滚动(滚动条妙用,HTML轻松设置任意滚动区域)
在网页设计中,滚动条是一个常见且重要的元素,它允许用户在超出屏幕可见区域的内容上滚动。通过设置滚动条,我们可以创建动态的页面,展示更多内容,并提高用户体验。
一、什么是滚动条
滚动条是一个用户界面元素,它是一个窄长条,通常出现在窗口或容器的边缘。当内容超出可见区域时,滚动条就会显现。通过拖动滚动条的滑块或使用箭头按钮,用户可以垂直或水平地滚动页面,查看隐藏的内容。
二、设置滚动条的HTML属性
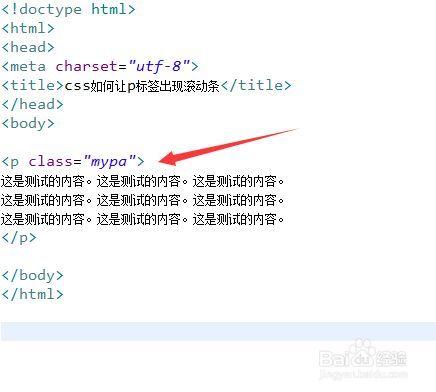
在HTML中,使用以下属性可以设置滚动条:
overflow: 指定内容超出元素可视区域时的处理方式。可选值有auto、scroll和hidden。
overflow-x: 具体设置水平方向的滚动条行为。可选值同上。
overflow-y: 具体设置垂直方向的滚动条行为。可选值同上。
三、滚动条的应用场景
滚动条在网页设计中广泛应用于以下场景:
* 长页面内容:当页面内容超出屏幕高度时,使用滚动条可以分段展示内容,避免用户不断刷新页面。
* 侧边栏:在页面侧边栏中设置滚动条,允许用户在有限的区域内查看更多内容。

* 弹出窗口:在弹出窗口内使用滚动条,可以在较小的窗口尺寸内容纳更多信息。
* 动态内容:配合JavaScript等动态语言,滚动条可以实现无限滚动等效果,即用户向下滚动时,动态加载更多内容。
四、滚动条美化与交互
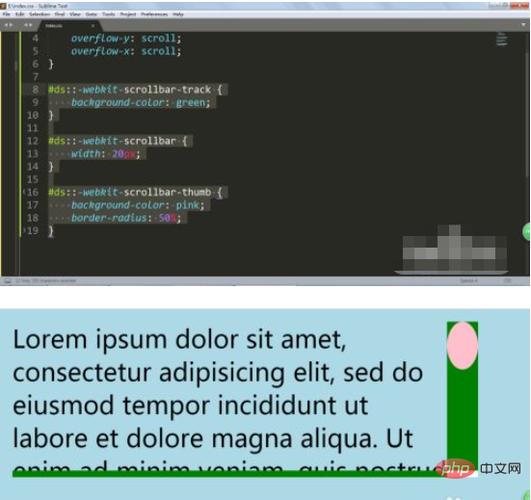
除了设置滚动条的属性外,还可以通过CSS美化滚动条的外观并增强交互性:
* 调整滚动条的宽度、颜色和形状。

* 添加滚动条指示器,方便用户定位当前位置。
* 设置滚动条的平滑度和加速效果,提升用户体验。
* 利用JavaScript或jQuery控制滚动条的滚动行为,实现自定义效果。
滚动条是网页设计中一项有用的工具,可以增强用户体验,展示更多内容。通过了解滚动条的属性和应用场景,并结合CSS美化和交互技巧,网站开发者可以创建更加动态和交互性的网页。

相关推荐
- 03-16ceshi444
- 03-16投屏投影仪怎么用(投影仪投屏器使用方法)
- 03-16自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 03-16win11平板键盘不自动弹出、win10平板模式键盘不出来
- 03-16电脑忽然严重掉帧
- 03-16只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧








