ajax原理是什么(ajax原理和实现步骤流程)
发布:2024-03-17 17:55:05 50
ajax原理是什么
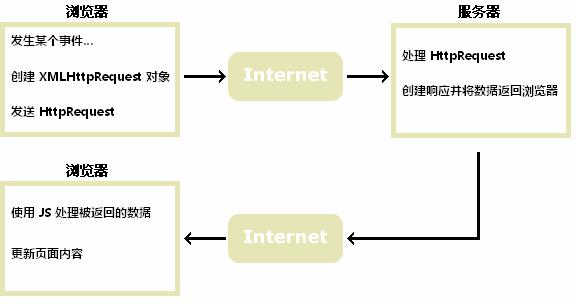
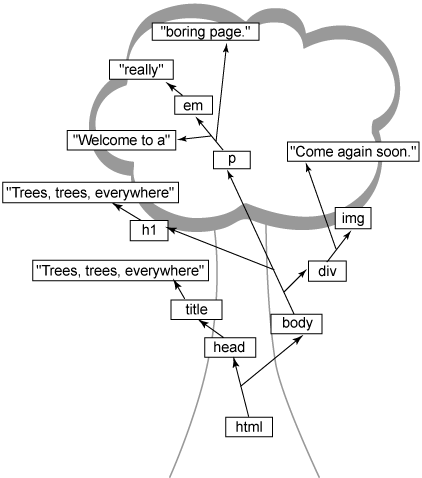
1、Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。要清楚这个过程和原理,我们必须对 XMLHttpRequest有所了解。
2、Ajax的工作原理 Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
3、是一种创建交互式网页应用的网页开发技术,可以在不重新加载整个网页的情况下,与服务器交换数据,并且更新部分网页 Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据。
4、ajax原理和XmlHttpRequest对象 Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
5、Ajax的工作原理:相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。
ajax技术原理分析介绍【详解】

1、一些手持设备(如手机、PDA等)现在还不能很好的支持ajax,比如说我们在手机的浏览器上打开采用ajax技术的网站时,它目前是不支持的,这个问题和我们没太多关系。
2、Ajax的工作原理 Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
3、要清楚这个过程和原理,我们必须对 XMLHttpRequest有所了解。XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。
4、11 AJAX的原理 27912 XMLHttpRequest对象 28113 jQuery中的AJAX 28411 load()、get()和post()函数 28412 ajax函数 29413 getScript及getJSON函数 30014 jQuery中的AJAX服务器端返回方式 30411 html。
5、Ajax的工作原理 Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
6、1)Ajax技术介绍、json格式与XML格式详解、Ajax的post与get两种提交方式详解、服务器端的数据反馈机制说明、如何利用jQuery实现Ajax提交、跨域访问的实现 2) 随堂项目:用户注册、登录的Ajax无刷新实现、淘宝收货地址中省市级联的实现 Boot。
Ajax的工作原理是什么

1、Ajax的工作原理 Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
2、XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
3、Ajax的工作原理:相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。
4、Ajax原理 在传统的Web 应用程序中,交互的一般流程是:用户填写表单字段并单击提交按钮,整个表单发送到服务器,通过服务器端不同的技术(如PHP、JSP等)进行处理,然后再将处理结果以全新的页面发送回客户端。
5、操作一般就是直接操作DOM,所以AJAX能做到所谓的“无刷新”用户体验。
ajax请求原理
1、ajax原理和XmlHttpRequest对象Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
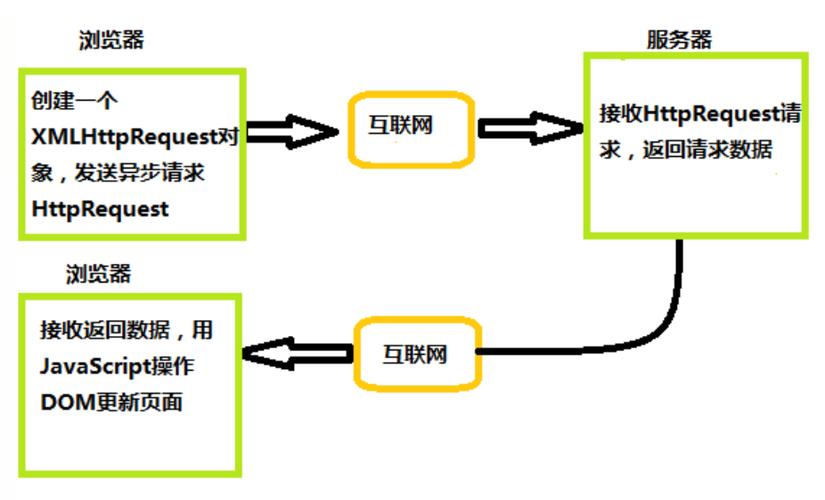
2、Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面 流程图如下:校长想找班主任汇报工作,就委托秘书去叫班主任自己就接着做其他事情。
3、Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器。
4、Ajax的原理简单来说就是通过XmlHttpRequest对象来向服务器发送异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面。Ajax相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。

5、ajax原理和XmlHttpRequest对象 Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
详解Ajax的原理及优缺点有哪些
1、ajax原理和XmlHttpRequest对象 Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
2、这样作的优点是可以充分利用xml的强大表达能力传输各种数据结构,缺点是页面的dom操作效率不高,而且IE在dom操作的API上bug多多。之所以叫“前AJAX”,因为我们在AJAX这个名词出现前已经这样做了很多年了。
3、Ajax的原理简单来说就是通过XmlHttpRequest对象来向服务器发送异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面。Ajax相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。
4、ajax原理,优劣点 Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写 Ajax 尝试建立桌面应用程序的功能和交互性,与不断更新的 Web 应用程序之间的桥梁。
5、根据这样的原理所以Ajax实现了静态页面在不刷新整个页面的情况下与服务器通信,减少了用户的等待时间,增强用户体验的友好程度Ajax工作流程:Ajax通过XmlHttpRequest对象来向服务器发出异步请求,从服务器获得数据。
Ajax是什么工作原理是什么
1、AJAX理解:异步的javascript 与xml 包含的主要技术点:异步;javascript;xml AJAX的技术组成:AJAX不是一种技术。
2、Ajax的原理简单来说就是通过XmlHttpRequest对象来向服务器发送异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面。Ajax相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。
3、Ajax的工作原理:相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。
4、Ajax工作原理:Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。它使用 JavaScript 向服务器提出请求并处理响应,其核心对象是XMLHTTPRequest。
相关推荐
- 03-17ceshi444
- 03-17投屏投影仪怎么用(投影仪投屏器使用方法)
- 03-17自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 03-17win11平板键盘不自动弹出、win10平板模式键盘不出来
- 03-17电脑忽然严重掉帧
- 03-17只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧








