css3选择器有哪些类型(css3选择器有哪些类型和功能)
发布:2024-03-17 20:26:11 85
css3选择器有哪些类型
1、css3中,追加了三个属性选择器分别为:结构性伪类选择器由两部分构成,一是伪类选择器,一是伪元素选择器。
2、标签选择器,也称为元素选择器。标签选择器的基本形式如下:tagName{property:value},其中tagName是标签名称,property是css的属性。类选择器。
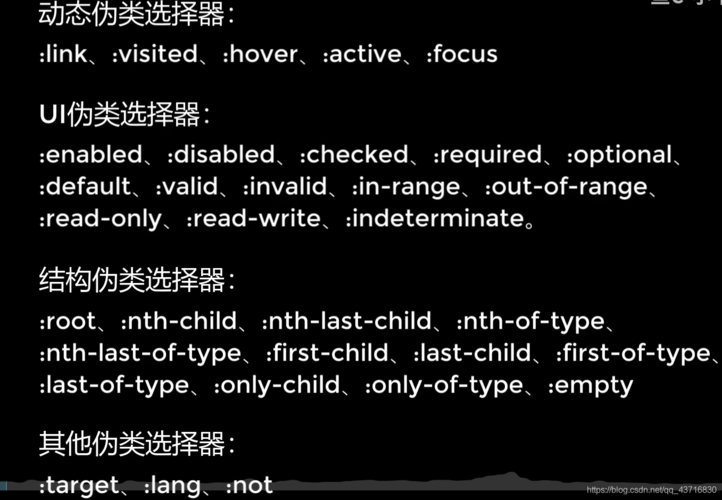
3、css3中的属性选择器 选择器: :root 根选择器(相当于html) :not 取反选中器(否定选择器) :empty 空选择器(选中没有任何元素的标签) :target 目的选择器 选择器:(同级元素标签。

CSS3选择器
1、通配符选择器()通配符选择器是用来选择所有元素,,也可以选择某个元素下的所有元素。元素选择器(E)元素选择器,是css选择器中最常见而且最基本的选择器。
2、元素选择器,是css选择器中最常见而且最基本的选择器,不同的是ID选择器是一个页面中唯一的值,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素; F,其中F仅仅是E的子元素而以。
3、标签选择器标签选择器其实就是html代码中的标签.如右侧代码编辑器中的、、、、.例如下面代码:上面的css样式代码的作用。
4、在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。";CSS"; 列指示该属性是在哪个 CSS 版本中定义的。(CSSCSS2 还是 CSS3。).class .intro 选择 class=";intro"; 的所有元素。

5、子选择器( E>F )是选择 E 元素的所有子后代 F 元素,注意 F 元素仅仅是 E 元素的子元素而已。
6、这样子看起来会比较整洁以及方便管理。第二级别:ID选择器,id选择器就是使用";#";开头选择,大家应该都明白,这种选择方式的权重值为0100。
css3的基本选择器有哪几种
1、选择器: :root 根选择器(相当于html) :not 取反选中器(否定选择器) :empty 空选择器(选中没有任何元素的标签) :target 目的选择器 选择器:(同级元素标签。
2、【案】:D css3的常用选择器主要有标签选择器、类选择器、id选择器和伪类选择器。标签选择器可以用来寻找特定类型的元素,如段落、超链接或者标题元素,只需要指定希望应用样式的元素的名称。
3、今天给大家介绍一下在CSS3中的常用选择器语法,语法一般分为三种,基本选择器语法,层次选择器语法和动态伪类选择器语法。下面就给大家详细的解读一下。
4、兄弟选择器( E~F )是 CSS3 新增选择器,代表 E 和 F 具有同一个父元素,并且 F 元素在 E 元素后面,但是不用相邻。
CSS3中选择器
1、1 使用选择器来插入内容使用after或before选择器,在选择器的content属性中定义要插入的内容,当插入内容为文字的时候,必须要在插入文字的两旁加上单引号或者双引号。
2、css3之前的选择器 ID选择器,类选择器,.包含选择器(E F)伪类选择器(:link,visited,hover,active,focus,first-child)伪元素选择器(::first-line,first-letter,before。
3、新增的选择器 CSS3新增的属性选择器 {除ie6外的大部分浏览器支持) 1 E[att^=";val";] 属性att的值以";val";开头的元素 div[id^=";nav";] { background:#ff0; } 2 E[att$=";val";] 属性att的值以";val";结尾的元素 。
4、css3中的属性选择器 选择器: :root 根选择器(相当于html) :not 取反选中器(否定选择器) :empty 空选择器(选中没有任何元素的标签) :target 目的选择器 选择器:(同级元素标签。
相关推荐
- 03-17ceshi444
- 03-17投屏投影仪怎么用(投影仪投屏器使用方法)
- 03-17自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 03-17win11平板键盘不自动弹出、win10平板模式键盘不出来
- 03-17电脑忽然严重掉帧
- 03-17只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧








