svg代码怎么变成图片(svg代码转png)
发布:2024-03-18 00:00:30 85
svg代码怎么变成图片
1、示例SVG显示如图SVG格式是XML的一种,SVG文件其实只是普通的文本文件,用一般的文本编辑器便可查看或修改。<?xml version=";0";?> <!DOCTYPE svg PUBLIC ";-//W3C//DTD SVG 1//EN";";http://www。w3。
2、adobexd导出的svg代码html,使用adobeacrobat专业软件导出整个页面:点击file,然后点击save as…再保存类型设置为JPEG,保存一个,然后取出图像,点击高级,然后导出所有图像,最后再保存。
3、它们都是用svg写成的,寥寥几行代码,比img图片更精细更节省体积,比纯dom实现要更灵活和高效。另外还可以让图标响应点击事件 。
4、用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。

5、额,我知道的就是利用bitmap转换为png、jpg、gif和bmp格式不过我试下google了下,找到这个帖子,游戏玩家看看有没有用。
动态svg格式动图如何转成动态gif格式动图
1、首先选择【视频转GIF】工具。接着进入上传页面,点击上传按钮,上传视频素材。最后调整播放时间和速度,选择画质和尺寸,点击【生成GIF】就制作完成了。
2、首先找到需要保存到动态图,右键单击选择图片另存为。然后在弹出的存储中将保存类型选择为GIF格式。设置完毕之后,然后点击右手边的保存按键。保存完之后,再打开保存后的图片,就可以看到图片是动态图片了。
3、首先在电脑上打开优速GIF大师后,在软件中找到【视频转GIF】功能选项,点击此功能。接着点击【添加文件】按钮,将要转换GIF动图的视频文件上传的软件工具中。文件上传完成后,设置GIF动图的具体视频片段。
4、新建一帧,到GIF窗口中选中第二帧、全选、复制、粘贴到静态图的第二帧中,如果GIF有更多帧,重复以上步骤。
5、步骤1:打开电脑后再下载并安装<嗨格式视频转换器>软件工具,选择“视频转GIF”功能,软件支持多种格式的相互转换;步骤2:点击“添加文件”按钮,将需要转换的文件全部导入到软件,批量转换效率更高。
adobexd导出的svg代码html
1、游戏玩家需要将由draw.io导出的SVG或HTML内容嵌入到Vue组件中。对于SVG,游戏玩家可以直接将SVG代码复制到Vue组件的模板中。对于HTML,也是类似的过程,确保HTML结构适合游戏玩家的页面布局。
2、游戏玩家需要创建一个html结构,并使用网格、flex等来定位元素。有一些应用程序和插件可以用绝对位置导入html和css,但是游戏玩家不能用这些代码做什么。
3、弹出的格式选择里面RGB+ALPHA。按ctrl+M输出。输出格式,在弹出的格式选择里面RGB+ALPHA。设置完成后,点击确定,即可完成带Alpha通道的视频格式的输出。现在通过划动时间轴、处理复杂任务和编辑大量关键帧,可以快速地开展工作。
4、svg是一个庞大的体系(可能用这个词形容并不准确),Adobe XD 官方曾在论坛提到过并不完全兼容 svg,比较复杂的图形导出 svg 后部分路径消失的情况时有发生,建议路径复杂的图形非必须的情况下还是导出 png 等格式比较好。
5、代码1:使用SVG画线HTML5 SVG Line Example <!---> SVG画圆:SVG提供了一种不同的标签来画圆。正如游戏玩家看到的下面代码,circle有个id为myCircle。
6、dw怎么导出css样式可以按照以下步骤:在AdobeXD中打开dw页面设计,选中想要导出css的元素(如文本框、按钮、图像等)。进入“设计规范”面板,找到“css”选项,单击以展开更多选项。
ios怎么用代码显示.svg的矢量图
1、详情请查看视频
2、svg文件怎么打开?由于svg是矢量图文件,一般的图片查看工具无法打开,使用Adobe Illustrator可以查看而且能够再次编辑svg文件,还能导出保存为svg或其他格式的文件。
3、方法如下:用WebKit框架加载SVG文件:可使用WKWebView或UIWebView加载SVG文件,在网页中使用SVG的svg标签将表格插入到页面中。
4、第一步:在浏览器任意区域先右键点击检查,弹窗开发者工具,然后选择开发者工具右侧上的箭头后点击要保存的SVG图片,在代码区域就会出现一段以SVG开头的代码。
各位大神怎么把svg格式图片用代码转换成png格式或者jpg格式
1、im->readImageBlob($svg);/png settings/ im->setImageFormat(";png24";);im->resizeImage(720, 445, imagick::FILTER_LANCZOS。
2、使用命令行工具:如果您熟悉命令行操作,可以使用命令行工具将图片转换为JPG格式。例如,在Windows系统中,可以使用命令行工具“ImageMagick”来进行图像处理和转换。

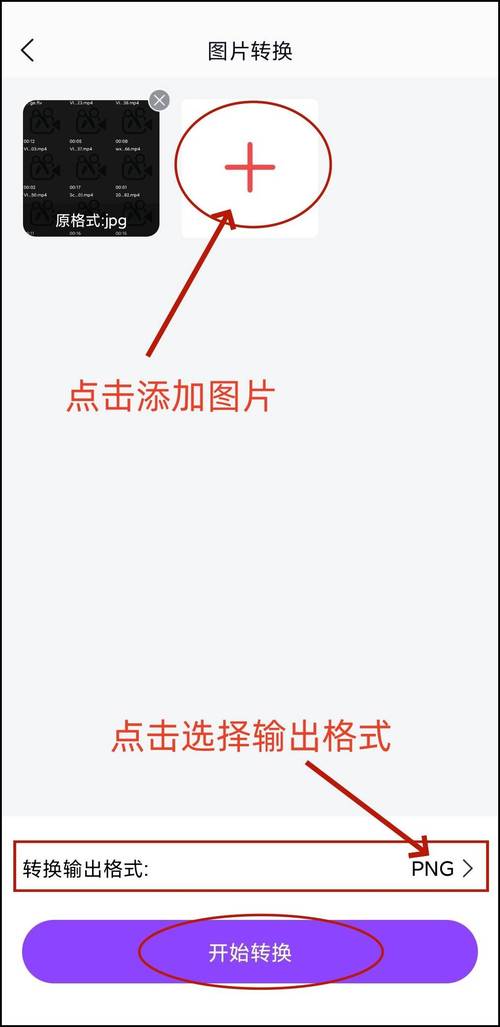
3、首先通过百度搜索SVG工具,可搜索【SVG编辑器】或【SVG转图片】,点击搜索结果跳到该编辑器。编辑器功能大同小异,点击【文件>导入图片】,选择自己的SVG文件上传即可,页面会显示SVG图。然后选择图形。
4、第一步:在浏览器任意区域先右键点击检查,弹窗开发者工具,然后选择开发者工具右侧上的箭头后点击要保存的SVG图片,在代码区域就会出现一段以SVG开头的代码。
5、这个是由于游戏玩家的svg文件里有一个自定义的节点
SVG动态图标是如何实现的
1、在画布元素canvas中绘制,这是很多h5游戏引擎实现动画的方法,可以去学习一个h5的游戏引擎。还有一个是矢量图方式,svg代码,用代码控制svg元素也可以完成很好的动画效果,像djs这样的图表引擎便使用svg进行绘制。
2、点击“停靠”图标(该图标显示为一个小钩子),使其出现在“Motion”选项卡的右侧。使用时间轴上的关键帧功能,创建您想要的动画效果。
3、wpf引入svg文件并动态渲染有三个方式。单个图标的svg,直接复制path下面d属性的内容到wpfPath里面使用,通常在Iconfont搜索下载。直接加载svg文件,就像加载图片路径一样。
相关推荐
- 03-18ceshi444
- 03-18投屏投影仪怎么用(投影仪投屏器使用方法)
- 03-18自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 03-18win11平板键盘不自动弹出、win10平板模式键盘不出来
- 03-18电脑忽然严重掉帧
- 03-18只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧








