网页源代码拿到后怎么使用(使用网页源代码:深入指南)
发布:2024-03-24 13:47:23 97
当您深入网页的幕后时,网页源代码是您发现其内部运作的宝贵工具。了解如何使用它可以为您提供从自定义网站到理解网站功能的无穷无尽的可能性。
获取网页源代码
您需要获得网页源代码。在大多数现代浏览器中,您可以通过右键单击页面并选择“查看页面源代码”或使用键盘快捷键(通常为 Ctrl+U 或 Cmd+U)来完成此操作。

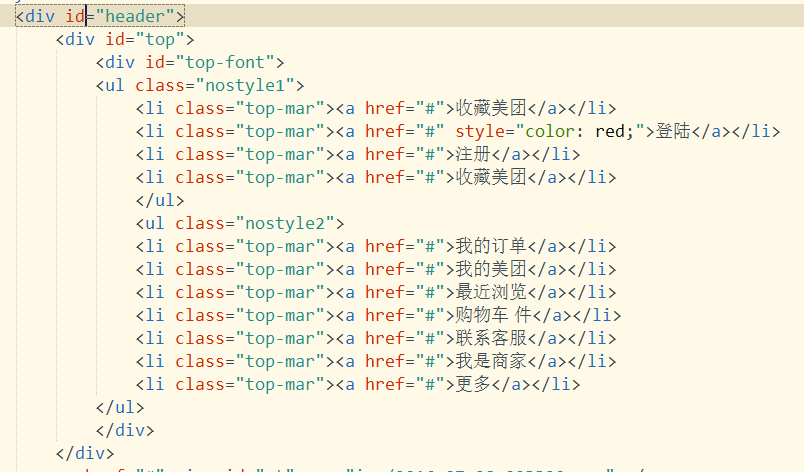
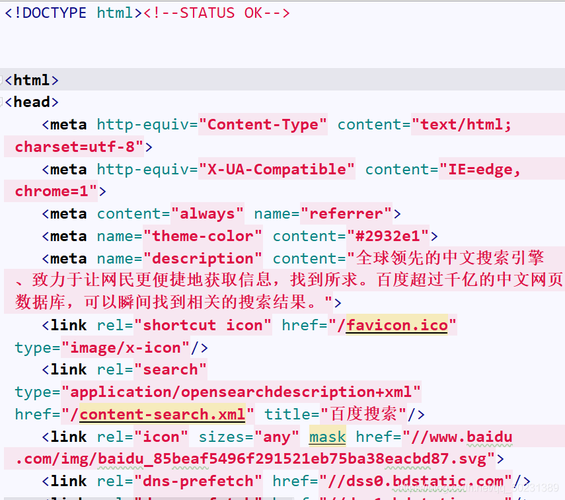
理解网页源代码
网页源代码以 HTML、CSS 和 JavaScript 编写。HTML(超文本标记语言)是网页内容的骨架,CSS(层叠样式表)为该内容添加样式,而 JavaScript 允许添加交互性。
修改网页源代码
一旦您获得源代码,您就可以对其进行修改,以查看不同的内容和功能。使用文本编辑器,您可以:
更改文本颜色、字体和大小
添加或删除图像和链接
自定义布局和导航栏
修复网站问题

网页源代码还可以用来识别和修复网站问题,例如:
损坏的链接
加载错误
格式化问题
自定义网站功能
通过修改源代码,您可以为网站添加自定义功能,例如:
添加社交媒体按钮
创建自定义表单
实现分析跟踪
探索网页源代码的可能性
网页源代码是一个强大而多用途的工具。通过了解如何使用它,您可以解锁网站设计的无限可能性,从简单的自定义到复杂的开发。通过不断探索,您将发现网页源代码的全部潜力,并从中获得最大的收益。
相关推荐
- 03-24ceshi444
- 03-24投屏投影仪怎么用(投影仪投屏器使用方法)
- 03-24自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 03-24win11平板键盘不自动弹出、win10平板模式键盘不出来
- 03-24电脑忽然严重掉帧
- 03-24只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧








