ajax怎么实现前后端交互(ajax怎么实现前后端交互的知识点)
发布:2024-04-26 06:46:59 95
ajax怎么实现前后端交互
1、 HTML赋值(输出到 Element 的 value 或 data-name) JS赋值(将数据填充到 `` 的 JavaScript 变量声明中。) script填充JSON (填充 JSON 数据到 `` 标签中,前端通过 DOM 获取 JSON字符串并解析成对象。
2、前端和后端结合的过程需要通过接口来进行数据交互。确定接口:前后端开发人员需要协商确定接口,包括接口的名称、参数、返回值等。在确定接口时,需要考虑数据的格式和传递方式,如JSON、XML等。
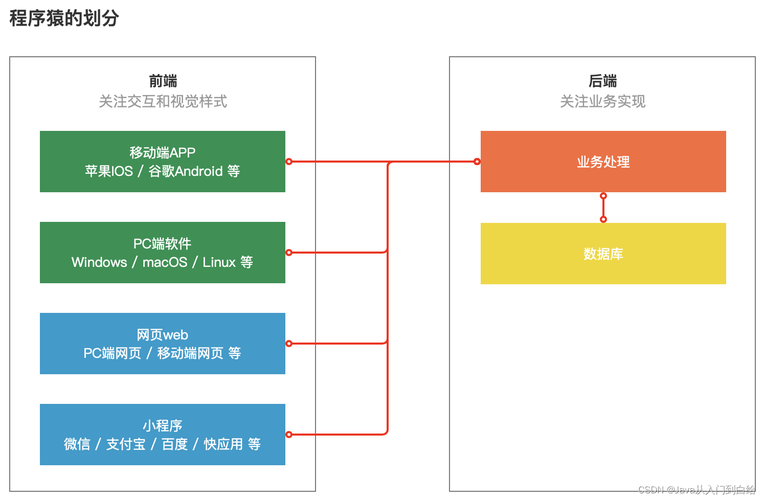
3、前后端 前端:用户可以看见的界面,我们一般浏览网页时看到的界面,展现网页数据给用户看的地方。 后端:要将前端的数据存储到数据库中,并且把数据库的数据传递给前端。 数据库:存储数据的地方。
如何将前端和后端结合
1、order by)。回到jsp页面,根据之前的控制层页面输出,我们需要编写一个role.jsp文件,该文件主要遍历查询数据,使用
2、前端,后端要想非常愉快的合作开发和集成,那最开始第1步就是要定义一套共用的数据模型接口。这一步是所有工作可以顺利进行的前提。数据模型接口之后,就是应用程序接口。这块可以跟数据模型接口一起来完成讨论。
3、要将前端和后端结合起来,首先需要明确接口定义。 接口设计:前后端开发人员共同确定接口的名称、所需参数、预期返回值等。这包括选择适当的数据交换格式,如JSON或XML。
4、一般来说,前端通过JavaScript与后端进行交互,常用的技术是Ajax。交互步骤大致如下: 前端准备参数列表,并通过GET或POST方法将这些参数发送到后端服务器的指定URL。
ajax怎么实现前后端交互
1、ajax是前端技术,游戏玩家这么提问感觉变成后台技术了。
2、前端和后端结合的过程需要通过接口来进行数据交互。确定接口:前后端开发人员需要协商确定接口,包括接口的名称、参数、返回值等。在确定接口时,需要考虑数据的格式和传递方式,如JSON、XML等。
3、 HTML赋值(输出到 Element 的 value 或 data-name) JS赋值(将数据填充到 `` 的 JavaScript 变量声明中。) script填充JSON (填充 JSON 数据到 `` 标签中,前端通过 DOM 获取 JSON字符串并解析成对象。
4、前端用数组对象将商品入库相关信息格式存储,然后用ajax传给后台,后台(例php使用json_decode转化为数组,然后循环数组并,用户对应关系可以从session中取出当前登录用户id和名称)处理数据获得用户对应的每条购买记录。

5、如果要给后端传递json数据,就需要增加content-type参数,告诉后端,传递过来的数据格式,并且需要将data转为字符串进行传递。实际上,服务端接收到后,发现是json格式,做的操作就是将字符串转为json对象。
6、前后端 前端:用户可以看见的界面,我们一般浏览网页时看到的界面,展现网页数据给用户看的地方。 后端:要将前端的数据存储到数据库中,并且把数据库的数据传递给前端。 数据库:存储数据的地方。
前端与后端有哪几种ajax交互方法
1、第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递。

2、Ajax使用XMLHttpRequest对象或Fetch API进行前后端数据交互。Ajax(Asynchronous JavaScript and XML,异步的JavaScript和XML)是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
3、前后端 前端:用户可以看见的界面,我们一般浏览网页时看到的界面,展现网页数据给用户看的地方。 后端:要将前端的数据存储到数据库中,并且把数据库的数据传递给前端。 数据库:存储数据的地方。
4、ajax请求方法如下普通的ajax,async即同步异步处理,success之后,会有data返回值,status请求状态,xhr封装的是请求头,但要注意是的是,并不是所有的请求头信息都能获取到的。
- 上一篇:怎样备份软件数据恢复(怎么备份软件里的数据)
- 下一篇:返回列表
相关推荐
- 04-26ceshi444
- 04-26投屏投影仪怎么用(投影仪投屏器使用方法)
- 04-26自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 04-26win11平板键盘不自动弹出、win10平板模式键盘不出来
- 04-26电脑忽然严重掉帧
- 04-26只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 大盈棋牌最新版本安卓版下载-大盈棋牌最新版本手机版v1.3.9
- 大鱼棋牌app官方版下载-大鱼棋牌app2023版v9.3.6
- 49图库彩图资料正版最新版下载-49图库彩图资料正版怀旧版v9.9.6
- 宝宝计划软件版安卓版下载-宝宝计划软件版微信版v7.7.1
- 大鱼棋牌安卓版官方版下载-大鱼棋牌安卓版安卓版v8.3.4
- 大鱼棋牌正版正版下载-大鱼棋牌正版2023版v6.6.5
- 大众斗地主单机版最新版下载-大众斗地主单机版免费版v2.4.3
- 宝宝计划最新版本官方版下载-宝宝计划最新版本电脑版v3.6.7
- 宝宝计划永久版app免费版下载-宝宝计划永久版app中文版v2.9.9
- 大众斗地主旧版正版下载-大众斗地主旧版2023版v7.4.4








