flex布局是什么(flex布局总结)
发布:2024-06-14 11:24:46 86
flex布局是什么
1、flex称为弹性布局,当父元素设置为flex值后子元素会自动成为其成员,再通过设置属性值来实现各种布局效果。例通过给父元素设置justify-content属性实现水平垂直居中效果通过Flex可以简便、完整、响应式地实现各种页面布局。
2、传统的布局,都是基于盒模型,display,float,position,有的时候感觉它做出来的界面缺少一些灵活性,这时候我们就可以使用Flex布局,是Flexible Box的缩写,意为";弹性布局";,它可以让游戏玩家界面有很大的灵活性。
3、Flex 是 Flexible Box 的缩写 ,意为“弹性布局” 用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为 Flex 布局 (行内元素也可以)基本概念 采用 Flex 布局的元素。
4、 Flex布局也称弹性布局(flexiblebox)模块,主要是为了提供一个更有效的方式对容器之间的各项内容进行布局。

5、flex布局就是弹性布局。Flex是FlexibleBox的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。
flex布局
1、Flex 是 Flexible Box 的缩写 ,意为“弹性布局” 用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为 Flex 布局 (行内元素也可以)基本概念 采用 Flex 布局的元素。
2、flex是flexinle BOX的缩写。意思是弹性布局,用来为盒模型提供最大的灵活性。 任何一个容器(标签)都可以指定为flex布局。
3、传统的布局,都是基于盒模型,display,float,position,有的时候感觉它做出来的界面缺少一些灵活性,这时候我们就可以使用Flex布局,是Flexible Box的缩写,意为";弹性布局";,它可以让游戏玩家界面有很大的灵活性。
4、flex(flexible box:弹性布局盒模型),是 2009 年 w3c 提出的一种可以简洁、快速对页面进行弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
5、无flex的img标签:设置img(行内元素)为flex布局:若设置为nowarp(flex-warp的默认值),由于默认值flax-basis为auto,因此会对元素进行缩放操作,即缩放至适应盒子的尺寸。
6、Flex布局:意为“弹性布局”。
Flex布局
1、Flex 是 Flexible Box 的缩写 ,意为“弹性布局” 用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为 Flex 布局 (行内元素也可以)基本概念 采用 Flex 布局的元素。
2、Flex是FlexibleBox的缩写,意思是“灵活的布局”,用于为箱式模型提供最大的灵活性。任何容器都可以被指定为Flex布局。
3、Flex布局还具有一些优点,例如易于使用、灵活性强、响应性好、支持多语言和多方向布局等。它是一种非常强大且灵活的布局工具,适用于各种类型的Web设计和开发工作。
4、flex是flexinle BOX的缩写。意思是弹性布局,用来为盒模型提供最大的灵活性。 任何一个容器(标签)都可以指定为flex布局。
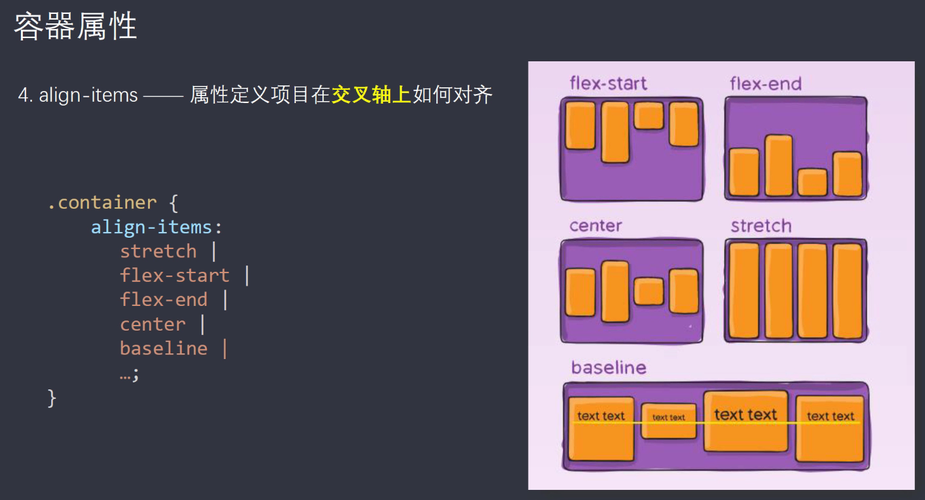
5、使用步骤如下:设置容器的display属性为flex或inline-flex。设置flex-direction属性决定主轴的方向。设置justify-content属性决定主轴上的子元素的对齐方式。设置align-items属性决定交叉轴上的子元素的对齐方式。
Flex语法弹性布局
1、flex布局就是弹性布局。Flex是FlexibleBox的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。
2、间,满足所有类型的显示设备和屏幕尺寸。因此弹性布局模块的大小是未知或者动态变化的。 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称";容器";。
3、 主轴方向:左到右(默认) | 右到左 | 上到下 | 下到上 flex-direction: row | row-reverse | column | column-reverse 换行:不换行(默认) | 换行 | 换行并第一行在下方 flex-wrap: nowrap。
4、弹性盒子 display属性,设置元素的类型,属性值包括:none(不显示),inline(行内元素),block(块级元素),inline-block(行内块元素)设置display: flex,该盒子就成为了弹性盒子,一旦给一个盒子设置为了弹性盒子。
5、flex称为弹性布局,当父元素设置为flex值后子元素会自动成为其成员,再通过设置属性值来实现各种布局效果。例通过给父元素设置justify-content属性实现水平垂直居中效果通过Flex可以简便、完整、响应式地实现各种页面布局。
6、flex-direction弹布局方向即容器方向 row:默认方向。
如何通过flex进行网页布局

1、使用fiex进行响应式布局主要是通过设置display:flex;;将元素设置为伸缩容器。flefXbox布局的主要思想是赋予容器允许其子项改变宽度、高度(甚至顺序)的能力,以最佳方式填充可用空空间(主要是适应所有类型的显示设备和屏幕尺寸)。
2、关于css3中flexbox需要掌握的概念flexbox实现水平垂直居中对齐三列等高自适应。
3、使用步骤如下:设置容器的display属性为flex或inline-flex。设置flex-direction属性决定主轴的方向。设置justify-content属性决定主轴上的子元素的对齐方式。设置align-items属性决定交叉轴上的子元素的对齐方式。
4、设置img(行内元素)为flex布局:若设置为nowarp(flex-warp的默认值),由于默认值flax-basis为auto,因此会对元素进行缩放操作,即缩放至适应盒子的尺寸。 而若某个元素无法缩放(例如设置了宽度)则会将溢出。
什么是flex布局

1、Flex 是 Flexible Box 的缩写,意为";弹性布局";,用来为盒状模型提供最大的灵活性。
2、Flex 是 Flexible Box 的缩写 ,意为“弹性布局” 用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为 Flex 布局 (行内元素也可以)基本概念 采用 Flex 布局的元素。
3、flex布局全称flexible box布局模型,是一种比较高效的css3布局方案 通过设置元素的display属性,改成flex属性 来指定对应容器为flex布局。
- 上一篇:百度网盘网页(百度网盘网页版群聊在哪)
- 下一篇:返回列表
相关推荐
- 06-14ceshi444
- 06-14投屏投影仪怎么用(投影仪投屏器使用方法)
- 06-14自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 06-14win11平板键盘不自动弹出、win10平板模式键盘不出来
- 06-14电脑忽然严重掉帧
- 06-14只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 大金猪棋牌安装最新版下载-大金猪棋牌安装中文版v2.5.2
- pk计划全天软件安卓版下载-pk计划全天软件免安装v8.8.5
- u7彩票安卓app免费版下载-u7彩票安卓app安卓版v2.9.8
- 大闹天宫捕鱼游戏官方版下载-大闹天宫捕鱼游戏免费版v1.6.3
- 大闹天宫捕鱼正版正版下载-大闹天宫捕鱼正版2023版v3.7.8
- u7彩票站app正版下载-u7彩票站app中文版v2.8.7
- u7彩票cc香港最新版下载-u7彩票cc香港电脑版v3.9.5
- 大牌联盟app官方版下载-大牌联盟app2023版v7.4.6
- 大森林棋牌app安卓版下载-大森林棋牌app最新版v4.8.8
- 淘宝彩票手机版最新版下载-淘宝彩票手机版微信版v6.5.1








