css居中代码怎么写(css中居中怎么设置)
发布:2024-09-09 13:37:24 77
css居中代码怎么写
1、ext-align:center 或者left和right想随意放哪里就问字注:left 和 top 是设置距离页面左上角的距离。

2、通常首选方法是使用 flexbox 居中内容。只需三行代码即可: display:flex ,然后使用 align-items:center 和 justify-content:center 将子元素垂直和水平居中。
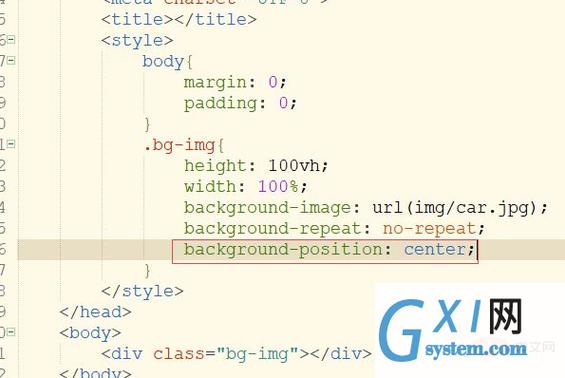
3、第一种方式:设置body 居中。
css里面怎么让一个DIV居中
1、建立txt文档,更改后缀名为html,如图:右击html文件,选择用记事本打开,如图:讲解第一种div绝对定位水平垂直居中【CSS3使用transform】, transform中translate偏移的百分比值是相对于自身大小的。
2、首先打开DW软件进入软件主界面,点击【插入】选项。找到【布局对象】【Div标签】,即插入一个Div标签。设置类为【1】,再设置CSS样式,设长宽均为300确定。文本是居左的。
3、如何使div块居中?1。在HTML中的body标签写在DIV标签对/style>】。在body中添加一个DIV,并引入一个CSS,命名为【aaa】。给这个DIV添加背景色,并定义它的宽和高。
4、用margin负值,这种方法适合div的宽高固定。position:absolute;left:50%;top:50%;margin-left:-宽度的一半;margin-top:-高度的一半;使用css3新属性translate,这个不需要固定宽高。
5、新建一个html文件,命名为test.html,用于讲解CSS怎样让一个div居中。在test.html文件中,使用div标签创建一个模块,用于测试居中效果。
6、1。
css中文字居中的方法有哪些
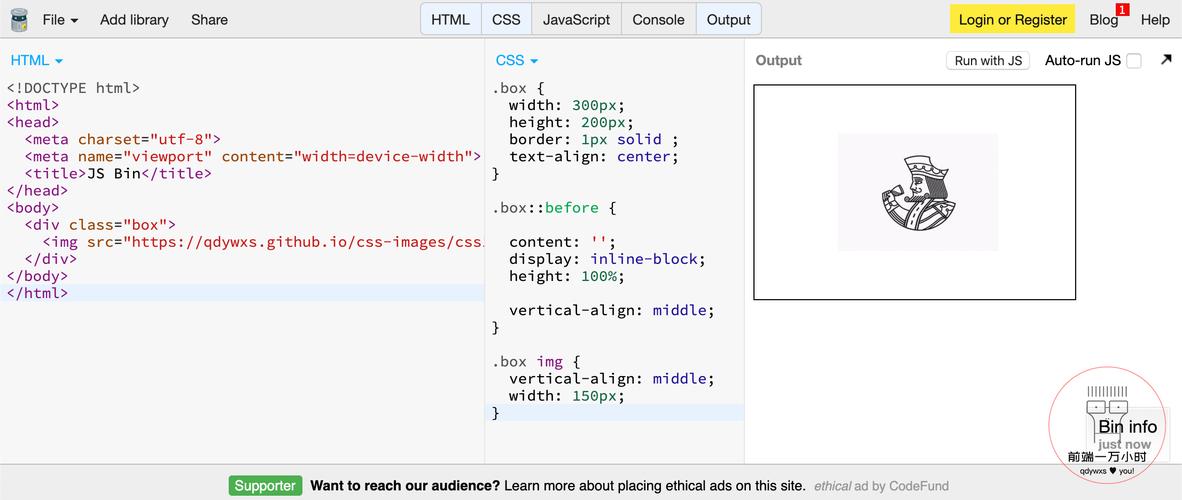
1、使用text-align:center属性使得文字横向居中。设置行高,使这行文字实际占用的高度和p高度相同,就产生了居中效果。如果是多行文字,需要配合行内标签p和它的padding属性来完成居中。
2、想要让文字在底部,需要用到 position:fixed; bottom:0px; left:0px;想要让文字居中。

3、完成以上设置后,即可在word文档中把文字设置成水平与垂直居中。
4、方法1:使用style属性,添加“text-align:center;”样式。HTMLstyle属性规定元素的行内样式(inlinestyle)csstext-align属性规定元素中的文本的水平对齐方式,通过使用center值设置文本居中。
5、一:在html代码页面的body标签写一个的标签,在里面写内容即可实现居中,如:接下来使用的两个方法的前提是游戏玩家的html代码链接上css代码!!!不然没效果 二:text-align: center方法在html代码页面给某一个标签取一个名字。
6、ext-align:center 或者left和right想随意放哪里就问字注:left 和 top 是设置距离页面左上角的距离。
css中4种方法使内容居中
1、使用text-align这个试试HTML常用:例如:文字居右文字居左文字居中 常用的css文字对齐方式:text-align:center; 文字居中对齐text-align:left; 文字左对齐text-align:right; 文字右对齐4、建议还是使用css的text-。
2、新建html文档,在body标签中添加p标签,标签的id为“header”,这时因为p标签中没有内容且没有设置样式,所以网页中显示空白:这时为p标签设置原题中的css样式,此时虽然p盒子显示了。
3、要让文字在HTML网页中居中,游戏玩家可以使用CSS来设置文本的居中对齐方式。以下是几种常见的方法:文本水平居中:使用CSS的text-align属性来水平居中文本。将该属性应用于包含文本的HTML元素,如或。
- 上一篇:仙剑奇侠传h5(仙剑奇侠传寒潭1一9活)
- 下一篇:返回列表
相关推荐
- 09-09ceshi444
- 09-09投屏投影仪怎么用(投影仪投屏器使用方法)
- 09-09自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 09-09win11平板键盘不自动弹出、win10平板模式键盘不出来
- 09-09电脑忽然严重掉帧
- 09-09只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








