html和css和js的区别(html css js三者之间的关系)
发布:2023-12-18 07:55:21 81
在现代互联网时代,HTML、CSS和JavaScript(简称JS)是构建网页的三大核心技术。它们共同协作,赋予网页丰富的内容和交互性。本文将深入探讨HTML、CSS和JavaScript之间的区别,以及它们在前端开发中的协同作用。
HTML、CSS和JavaScript:前端三剑客
HTML(Hypertext Markup Language)是一种标记语言,用于构建网页结构。HTML通过一系列的标签描述了网页的各个元素,如标题、段落、图片等。HTML提供了网页的基本框架,但对于网页的样式和交互性而言,HTML显然是力不从心的。


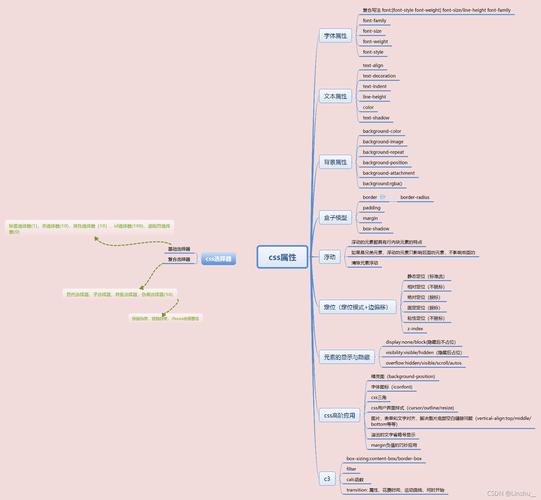
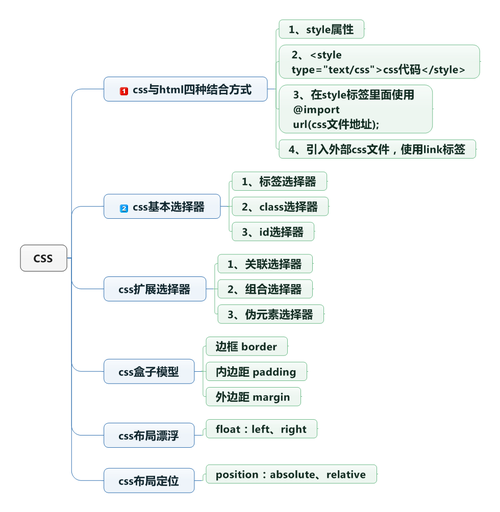
CSS(Cascading Style Sheets)是用于控制网页样式的样式表语言。它通过选择器和属性来定义元素的外观,包括颜色、字体、间距等。CSS的引入使得网页不再只是简单的文本,而是变得更加美观和可读。
JavaScript是一种脚本语言,它可以通过在网页中嵌入脚本来实现动态交互。与HTML和CSS不同,JavaScript赋予了网页更强大的功能,包括用户输入验证、动画效果、与服务器的交互等。
HTML:网页的骨架
HTML是网页的基础,它定义了网页的结构和内容。通过使用HTML标签,我们可以创建标题、段落、列表等元素,构建出清晰的网页框架。HTML标签具有语义化,能够清晰地表达各个元素的作用,使得搜索引擎能够更好地理解网页内容。
CSS:网页的外观
与HTML不同,CSS关注的是网页的外观和样式。通过选择器和属性,我们可以对HTML中的元素进行样式设置。例如,使用CSS可以调整文字颜色、背景色、字体样式,甚至实现响应式布局,使得网页在不同设备上都能良好展示。
JavaScript:网页的行为
JavaScript是一种强大的脚本语言,它为网页添加了交互性和动态行为。通过JavaScript,我们可以响应用户的操作,实现表单验证、动画效果、数据加载等功能。JavaScript还支持与后端服务器的交互,使得网页可以动态地获取和展示数据。
HTML、CSS和JavaScript的协同作用
在实际的前端开发中,HTML、CSS和JavaScript密切协作,共同构建出丰富、美观、具有交互性的网页。HTML提供了网页的骨架和内容,CSS负责外观和样式的设计,而JavaScript则赋予网页动态行为。这三者形成了前端开发的基石,也被称为前端开发的“三剑客”。
实际应用场景
为了更好地理解HTML、CSS和JavaScript的协同作用,考虑一个购物网站的例子。HTML定义了网页的结构,包括商品列表、购物车等;CSS负责美化网页,设置商品展示区域的颜色、字体等;JavaScript则可以用来处理用户添加商品到购物车的操作,实现动态更新购物车数量等功能。
HTML、CSS和JavaScript分别承担着构建网页结构、设计外观和实现交互的角色。它们之间的协同作用使得前端开发更加灵活、高效。理解它们的区别和关系,对于成为一名优秀的前端工程师至关重要。
HTML、CSS和JavaScript的协同工作为互联网的繁荣提供了坚实的基础,也为开发者创造出充满创意和功能性的网页提供了丰富的可能性。
- 上一篇:微信清单删好友,微信怎么清单删的好友
- 下一篇:返回列表
相关推荐
- 12-18投屏投影仪怎么用(投影仪投屏器使用方法)
- 12-18自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 12-18win11平板键盘不自动弹出、win10平板模式键盘不出来
- 12-18电脑忽然严重掉帧
- 12-18只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 12-18投影仪能手机投电影吗_投影仪能不能手机投屏
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 11-28只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 最近发表
-
- 口袋灵龙数码科技刷充版下载-口袋灵龙数码科技刷充版2023版v6.1.4
- 三国杀OL互通版无限元宝版下载-三国杀OL互通版无限元宝版2023版v4.3.9
- 三国杀OL互通版九游版下载-三国杀OL互通版九游版中文版v7.9.2
- 三国杀OL互通版最新版下载-三国杀OL互通版最新版苹果版v3.9.7
- 三国杀OL互通版qq登录版下载-三国杀OL互通版qq登录版苹果版v9.5.5
- 魔法之剑起源下载-魔法之剑起源免安装v8.6.8
- 黑暗密语无限金币版下载-黑暗密语无限金币版手机版v6.1.4
- 影之刃3无限元宝版下载-影之刃3无限元宝版微信版v4.5.6
- 影之刃3网易版下载-影之刃3网易版电脑版v4.2.2
- 影之刃3华为服下载-影之刃3华为服免安装v3.8.2








