frontpage网页制作实例(frontpage怎么制作网页)
发布:2024-09-14 11:42:47 92
frontpage网页制作实例
1、制作前准备:打开Frontpage软件,新建一个常规文档,单击菜单栏“插入”——Web组件。在打开的“插入Web组件”对话框中选择“动态效果”——字幕,单击完成。在字幕属性对话框中输入文字“滚动图片”,单击确定。
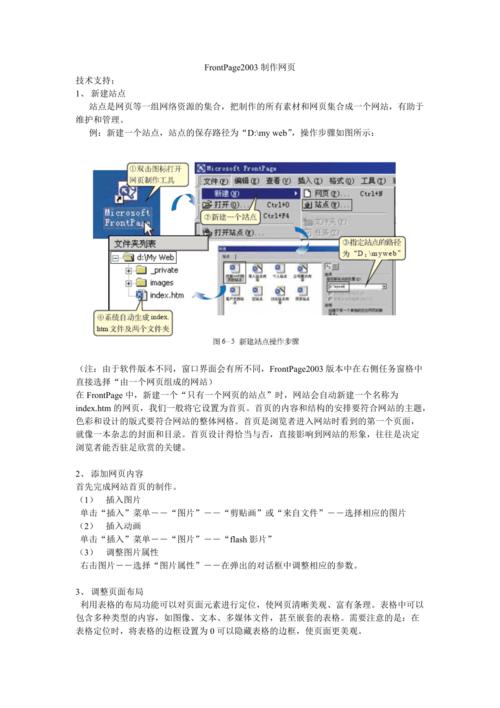
2、新建网站。打开Frontpage界面,点击“文件”→“新建”→“网站”。首页模板。选择网站模板或者在Frontpage工作区通过插入表格自己设计网站首页。制作首页(算是第一层)。
3、在“当前框架网页”栏中,有一个显示着当前框架结构的略图。我们可以直接用鼠标点选下面这个框架,被选中的框架会以深蓝色显示出来。点击“确定”,完成链接的制作。
4、 网页制作基本技术 网页制作的基本要点是:学会在网页中插入表格、图片、动画、视频文件等。 下面以“氢气的性质和用途”网页制作为例,简介应用FrontPage制作网页的基本方法。
5、一个叫“images”的文件夹是供我们用来保存本网站中的图片文件的,在制作网页之前你先把要用到的图片都保存到这里。
6、打开frontpage 新建一个网页:单击菜单栏[文件]—[新建]—[网页]对网页进行基本设置 设置网页标题、背景、背景音乐、左右边距:步骤为:A、网页空白处单击鼠标右键在弹出的菜单中选择“网页属性”。
如何用frontpage制作网页
1、 打开FrontPage 2003,点击“文件→新建→新建网站→其他网站模板”,然后选择“数据库界面向导”,给定网站路径后,单击[确定]按钮即可(图1)。

2、然后,你就可以用FrontPage打开index.htm进行编辑了,你所要做的只是在相应的位置输入你的内容就可以了。第二招,引出来的你可能注意到了,在别人的网站上有各种各样的特效,而你尽管用了模板,看上去还是并不生动。
3、(一)、文档的建立与打开 创建新文档 方法:“文件”→ “新建…”→选“常用”模式及“文档”。打开已存在的文档 方法:“文件”→“打开…”→在选择对话框选择要打开的文档。
4、转到“视图”菜单并选择“导航”。大块空白区域的左上侧会出现一个工具栏。 单击“新建网页”按钮创建主页。单击主页,然后按下键盘上的 Insert 键以在主页之下创建新页面。 根据需要重复此操作,创建更多的子页面。
如何用FrontPage制作框架网页
1、首先建立网站的首页。一般情况下网站首页多用index.html/index.htm/default.htm等名称。具体的要看你的服务器是怎样标定的。5双击新建立的index.html首页,这时FrontPage Editor就自动。打开了,下面我们就开始了新的一课。
2、1,总框架文件 2,上面的标题文件 3,左面的目录文件 4,右面的主页文件返回时,应该链接到1,总框架文件(在链接属性指定目标框架为父框架)就ok了要是还搞不定,我可以给你做一个例子,发给你。
3、首先通过“布局表格”功能来为网页布局创建一个框架,然后通过“布局单元格”功能为该框架填充包含有网页内容(包括文本、图像、Web部件和其他元素)的区域,也就是单元格。
4、创建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。默认状态下是新建网页。
5、用已给出的文件wxdj.HTM制作成框架网页,并将文件保存到";模拟考试四 frontpage4";,文件名为HTM。框架分左右,左边的框架叫title,宽度为160像素,右边的框架叫article。
6、在“工具”菜单上,单击“网页选项”。单击“创作”选项卡。选中“框架”复选框。设置嵌入式框架的初始网页 (初始网页:当网站访问者浏览到包含框架的框架网页时,最初显示在该框架中的网页。
如何制作网页
1、规划和设计 首先,明确网页的目标和需求。确定网页的主题、内容结构和页面布局。绘制草图或创建原型,让你对网页的设计有一个初步的了解。选择开发工具 选择适合你的技能和需求的网页开发工具。
2、自己制作网页的具体方法如下:工具/原材料:Dreamweaver0。首先你要安装Dreamweaver软件,打开它启动它,然后点击创建一个html页面。设置表格中的行数和列数。单击“确定”以获得宽度为1000像素的表格。
3、然后,创建您的第一个网页文件。为了便于管理,请创建一个文件夹来存储您的web文件和图片。右键单击您创建的文件夹,然后选择新建,文本文件。然后,将这个文件重命名为index,并将点号后的txt改为html。
如何用frontpage制作简单的网页
1、(一)、文档的建立与打开 创建新文档 方法:“文件”→ “新建…”→选“常用”模式及“文档”。打开已存在的文档 方法:“文件”→“打开…”→在选择对话框选择要打开的文档。
2、 打开FrontPage 2003,点击“文件→新建→新建网站→其他网站模板”,然后选择“数据库界面向导”,给定网站路径后,单击[确定]按钮即可(图1)。

3、打开Frontpage软件,些软件打开如同其它办公软件雷同,我们选择文件菜单栏下的下新建或者是又边的新建空白文本档都行 如果我们要插入一个表格,可以选择菜单栏上的表格>插入>表格,之后就是打开一个表格的属性。
4、事实上,在FrontPage中也为大家提供了一些简单的模板,不过风格就单调了点,所以还是到网上下载吧。然后,你就可以用FrontPage打开index.htm进行编辑了,你所要做的只是在相应的位置输入你的内容就可以了。
5、创建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。默认状态下是新建网页。
6、利用FrontPage,新建并保存一个站点。 新建、保存站点中的网页。 插入并调整表格。 在表格中输入文字并编辑。 加入背景图片。在网页中插入图片并调整。 在网页中创建“超链接”。
简述用frontpage创建一个WEB站点需要哪些步骤
1、建立WEB站点的主要步骤?(1)对Web站点作出具体的规划(2)准备Web站点的素材(3)创建Web站点和制作网页(4)测试Web站点(5)发布Web站点(6)宣传自己的Web站点(7)对Web站点进行维护和更新 个人网站设计制作步骤?首先下载安装。
2、可以很容易地用FrontPage创建一个多框架的web页面。为了创建具有框架的Web页面,可从“文件”菜单的“新建”子菜单中选择“网页”命令,弹出“新建”对话框,选择“框架网页”选项卡。
3、方法:开始—程序—MICROSOFT FRONTPAGE 创建站点 站点就像一本书,网页就像书中的一篇篇文章。一个网站内可以包含很多页,当然也可以仅有一页。
4、一,要有空间 二,要有域名 三,要有备案 空间:有免费和付费的,(当然也可以自己建服务器啊)如果是个人,刚开始尝试,建议使用免费空间,这个可以到Baidu上去找一下.你用的是JSP的网页,需要找一个支持Jsp的服务器。
5、 站点的关闭:在弹出的窗口下放选择保存网站的文件夹地址,再按“打开”按纽就打开了。一般运行了Frontpage2000的同时它就自行打开了最近编辑的一个站点。有时你不想编辑此站点可以点击菜单栏的“文件→关闭站点“关闭它。
6、1. 要建立个人网站,首先必须要了解一下目前网页制作的基本语言HTML,入门即可,大概花个一二小时就可。
FrontPage技巧[8]如何制作网页滚动图片

1、把这段代码中的图片换成你的图片,就可以运行了。 在FrontPage中如何设置滚动字幕? 打开网页,点击菜单栏上面的“插入”——Web组件。 在打开的“插入Web组件”中选择“动态效果”类型,再选择“字幕”效果,单击完成。
2、
3、rolllink.onmouseover=function() {clearInterval(MyMar)}//鼠标移上时清除定时器达到滚动停止的目的 rolllink.onmouseout=function() {MyMar=setInterval(Marquee。
4、在菜单栏中点击“插入”,在下拉框中选择“层”并点击 接着就会出现一个蓝色的小框。点击图片,并将图片小框中 将拖入小框中后,就会有以下第一张图片的效果。
5、这是他们做的代码..JAVASCRIPT的。.利用DIV标签来定位做滚动效果.你只要更换其中的图片就可以了。
6、有滚动字幕 :插入>>组件>>字幕 滚动图片直接用代码:
相关推荐
- 09-14ceshi444
- 09-14投屏投影仪怎么用(投影仪投屏器使用方法)
- 09-14自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 09-14win11平板键盘不自动弹出、win10平板模式键盘不出来
- 09-14电脑忽然严重掉帧
- 09-14只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








