css样式有哪些(css样式有哪些基本类型AID样式B标签样式C类样D复合样)
发布:2024-09-24 13:03:51 89
css样式有哪些
1、链接样式是以@importurl标记所链接的外部样式表,它一般常用在另一个样式表内部。
2、 选择器样式(Selector Styles):是 CSS 样式中最常见的一种,通过选择器选中需要设置样式的元素,然后为其设置样式。
3、内联样式,就是一般直接在标签上用style标记的 例如: 嵌入样式 内部样式表是把样式表放到页面的区里,这些定义的样式就应用到页面中了。
4、css样式文件名称以有意义的英文字母命名,如 main.css。 rel=”stylesheet” type=”text/css” 是固定写法不可修改。 标签位置一般写在标签之内。掌握好三种CSS三种样式使用方法在Web开发中将节省很多时间。
5、CSS样式主要包含以下三种类型:行内样式(内嵌样式):结构的内部,即写在标签内的样式;写在标签的开始部分内部,style属性当中。
6、使用CSS 设置文本样式有:color、letter-spacing、line-height、text-align、text-decoration、word-spacing 使用CSS 设置背景颜色的标签background-color。
CSS样式分为哪几类+有什么不同之处
1、内联式>内嵌式>外部引用式
2、CSS样式主要包含以下三种类型:行内样式(内嵌样式):结构的内部,即写在标签内的样式;写在标签的开始部分内部,style属性当中。

3、前两种是内部样式表 后两种是外部样式表 CSS的作用主要是 实现对HTML代码的补充 结构(HTML)与格式(CSS)的分离 内部样式表只能实现作用1 而外部样式表能实现作用1。
1使用CSS设置文本样式有哪些
1、1、文本缩进:text-indent 文本对齐:text-align 字间隔:word-spacing 字母间隔:letter-spacing 字母转换:text-transform 文本装饰:text-decoration 处理空白符:white-space 文本方向:decoration 。
2、1、首先新建一个html文件,命名为test.html,在test.html文件内,使用p标签创建一行文字,文字内容为“这是一段测试的文字”。然后在test.html文件内,设置p标签的class属性为txt,主要用于下面通过该class来设置css样式。
3、font-size,用于设置字体大小,例如font-size,16px。ont-family,用于设置字体,例如font-family,Arial,sans-serif。color,用于设置字体颜色,例如color,#333。
4、1.粗细 font-weight作用:设置文字是否加粗显示。属性名:font-weight(属于 font 属性的一个单一属性)字体风格 font-style作用:设置文字是否斜体显示。
1.Css高级样式是一种特殊类型的样式常见的有四种分别是...
1、准确点说应该有4种类型的CSS样式表 HTML文件行中的样式表 HTML文件头中的样式表 连接到HTML文件中的样式表 输入到HTML文件中的样式表 前两种是内部样式表 后两种是外部样式表 CSS的作用主要是 实现对HTML。
2、行内样式(内嵌样式):结构的内部,即写在标签内的样式;写在标签的开始部分内部,style属性当中。
3、css常用的四种选择器类型有:标签选择器:针对一类标签 ID选择器:针对某一个特定的标签使用 类选择器:针对游戏玩家想要的所有标签使用 后代选择器:用空格隔开 1、标签选择器:选择器的名字代表html页面上的标签 标签选择器。
4、伪类(pseudo-class)是 CSS 选择器的一种特殊类型,它允许游戏玩家根据元素的状态或位置来应用特定样式,而无需为元素添加额外的 class 或 id。伪类以冒号(:)开头,后跟伪类名称。
5、CSS样式表一共分3种,分别是:内联样式表:内联样式表是写在标记内的,只对所在标记有效。内部及联样式表:利用标记将样式表嵌在HTML文件的头部。外部级联样式表:使用标记可以将样式表链接到网页上。
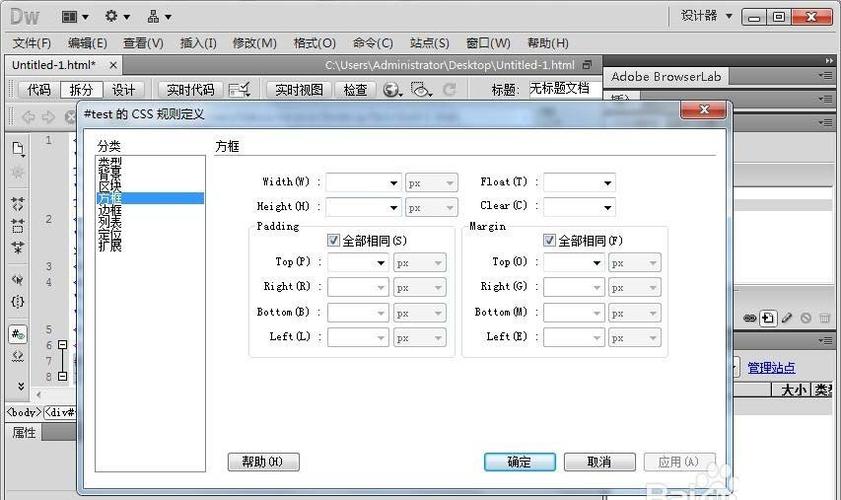
DW中常用css样式四种类型详细解析说明
1、内联样式表 嵌入样式表 外部样式表 输入样式表 我做一下简单的解释帮助您理解。 第一种,内联样式表。 是指 直接在任何标签里面加入样式(style)。
2、这是css的伪类元素 新建一个A标记.这时A标记是只能点击的.没有任何效果 在样式中设置 a:link{ 里面写样式 }正常 a:visited{ }点击 a:hover{ }鼠标经过 a:active{ }鼠标按下 游戏玩家试试 。
3、 嵌入样式表 内部样式表是把样式表放到页面的区里,这些定义的样式就应用到页面中了。
4、内联样式,就是一般直接在标签上用style标记的 例如: 嵌入样式 内部样式表是把样式表放到页面的区里,这些定义的样式就应用到页面中了。
什么是CSS样式以及CSS样式包含那几种类型
1、CSS是英语Cascading Style Sheets(层叠样式表单)的缩写,它是一种用来表现HTML或 XML 等文件式样的计算机语言。样式表有三种类型:外部链接的样式表。指使用CSS文件链接到HTML文件。内部样式表。
2、CSS样式表可以分为外部样式表、内部样式表、内联样式。
3、CSS样式分为:内联式css样式、嵌入式css样式、外部式css样式。对CSS三种样式定义及其实例:内联式css样式。内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:1 这里文字是红色。
4、css是英文Cascading Style Sheets的缩写。它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
5、CSS 释义<一> CSS(Cascading Style Sheets),即层叠样式表,与HTML超文本标记语言配合以定义网页表现的样式语言。
CSS样式分为哪三种
1、CSS(Cascading Style Sheets)有三种类型:内部样式、外部样式和内联样式。 内部样式:内部样式是写在HTML文件内部的样式,可以使用``标签来定义。
2、css样式分三种,内部样式,内联样式和外部样式。

3、CSS样式有三种类型:内联式CSS样式、嵌入式CSS样式、外部式CSS样式。内联式CSS样式:就是把CSS代码直接写在现有的HTML标签中。如果有多条CSS样式代码设置可以写在一起,中间用分号隔开。
4、 使用内嵌样式以应用级联样式表属性到网页元素上。 如:CSS document <!-- 不能在style属性中使用@import --> 如果网页链接到外部样式表,为网页所创建的内嵌的或嵌入式样式将扩充或覆盖外部样式表中的指定属性。
5、CSS样式分为:内联式css样式、嵌入式css样式、外部式css样式。对CSS三种样式定义及其实例:内联式css样式。内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:这里文字是红色。
- 上一篇:len()函数的功能是什么(len()函数的功能是什么c语言)
- 下一篇:返回列表
相关推荐
- 09-24ceshi444
- 09-24投屏投影仪怎么用(投影仪投屏器使用方法)
- 09-24自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 09-24win11平板键盘不自动弹出、win10平板模式键盘不出来
- 09-24电脑忽然严重掉帧
- 09-24只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








