drawimage方法(drawmad)
发布:2024-09-25 12:26:45 88
drawimage方法
1、var img=new Image();img.src=res[xx];其次是大问题,就是游戏玩家的图片为什么没有在canvas中绘制出来,因为游戏玩家需要监听img的加载事件,要等图片加载完成才调用drawImage,不然会有问题。
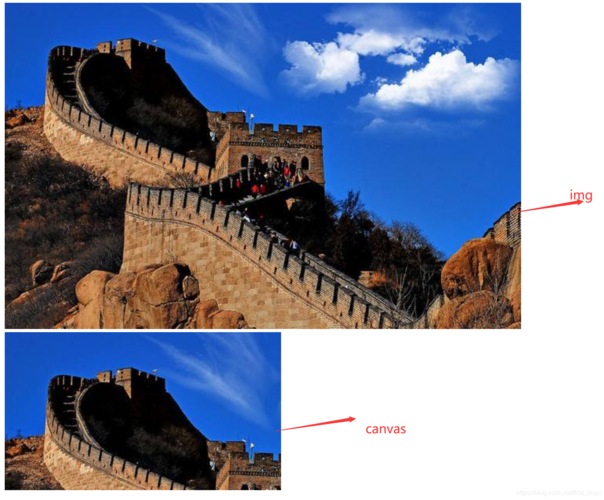
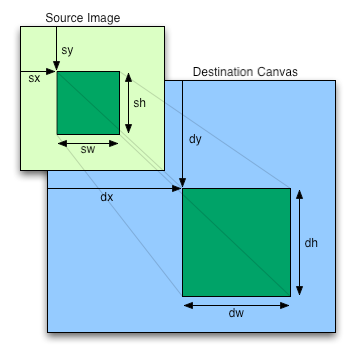
2、一旦获得了源图对象,我们就可以使用 drawImage 方法将它渲染到 canvas 里。
3、HTML5中drawImage使用时遇到的问题及解决方法 使用Image遇到的问题:(function() { var jsCanv = document.getElementById(";canv";);var oCanv = jsCanv.getContext(";2d";);var img = new Image();img.src = ";。
4、HTML5中引入新的元素canvas,其drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) 。
5、Graphics.DrawImageAbort Graphics.DrawImageAbort委托,它指定在绘制图像期间要调用的方法。
6、g.drawImage(image,300,60,500,500,this); 楼主试一下 把显示的初始位置 【300,60】 改成 【0,0】。
如何使用HTML5Canvas动态的绘制拓扑图
1、游戏玩家这个代码中最后的setInterval(";draw()";, 100);应该改为setInterval(draw, 100);第一个参数应该是方法名,虽然游戏玩家那样写也会有效,但强烈建议不要那么写。

2、代码如下,直接复制那段JS去用就可以了。over是进入区域的事件,out是离开区域的事件。
3、mouseY - tempY); } } });鼠标抬起事件:设置dragging为false,clear移动层。
4、
5、透明度属性可以完成渐隐渐现效果,切换background-image属性,background-color属性。在画布元素canvas中绘制,这是很多h5游戏引擎实现动画的方法,可以去学习一个h5的游戏引擎。
6、html5事件最小细度在DOM上,所以我们无法对canvas上的图像做监听,只能对canvas监听。

canvas的drawImage()方法图片不显示.
1、如果试图在图片未完全加载之前就将其呈现到canvas 上。
2、首先给个小建议,img标签压根不需要游戏玩家手动写,游戏玩家可以直接创建,代码如下:var img=new Image();img.src=res[xx];其次是大问题,就是游戏玩家的图片为什么没有在canvas中绘制出来,因为游戏玩家需要监听img的加载事件。
3、该是图片放错路径了,游戏玩家刷新一下项目工程,如果还没行,那用绝对路径试一下应该没有问题,假设把图片放在E盘。
求C#Graphics.DrawImage用法
1、Graphics g1 = Graphics.FromImage(b);gDrawRectangle(new Pen(Color.Red), 300, 200, 400, 100);//继续用g1画就不会消失 gDrawRectangle(new Pen(Color.Blue), 600, 600, 100。
2、Graphics.DrawImageAbort Graphics.DrawImageAbort委托,它指定在绘制图像期间要调用的方法。
3、Graphics可以完成游戏玩家要的功能 bitmap bit = new Bitmap(";22bmp";)//222还要获取图片的大小HightWidth rectangle rect = rectangle(0,0,宽,高)//这里是得到一个矩形 graphics.DrawImage(bit 。
canvas(五)使用图像
1、可以按照以下步骤进行操作:需要将图片加载到Canvas中。在图片加载完成后,可以使用createPattern()方法创建一个CanvasPattern对象,该对象可以作为fillStyle或strokeStyle属性的值来填充Path2D。
2、createPattern() 方法在指定的方向内重复指定的元素。元素可以是图片、视频,或者其他
3、
4、绘制阴影我们可以在HTML5 canvas上绘制出图形或文字的阴影效果。canvas的阴影效果非常简单,通过一些简单的设置,就可以自动在图片或文字下面生成相应的阴影。
JavadrawImage的用法
1、先在eclipse中创建一个java工程文件,命名为UseFunction。然后在src下创建demo包,在demo下创建MyClass类。接着在MyClass类中创建一个函数。函数内容很简单,只是输出一条语句。
2、Draw类:类内有方法drawbg(Graphics g);画背景的方法,要传入Graphics对像、drawimage(Graphics g);画图片的方法,要传入Graphics对像。
3、把图整个添加为按钮,点及按钮鼠标开始记录并改变坐标。
4、抖动或转换的情况下也是如此。如果当前的输出表示形式尚未完成,则 drawImage 返回 false。随着更多的图像可用,加载图像的进程将通知指定的图像观察者。
5、1 设置窗口大小 this.setSize(600,600);2 创建img的时候Toolkit 的那个函数不对 这个函数经常给窗口创建左上角上的图标 ,这里不能这么用 把它改成:img = ImageIO.read(new File(icon));3:g.drawImage(img。
6、(2)只要实现了ImageObserver接口的类都可以作为drawImage(Image i,int x,int y。

HTML5中drawImage使用时遇到的问题及解决方法
1、必须等到图片完全加载后才能对其进行操作, 浏览器通常会在页面脚本执行的同时异步加载图片。
2、引入上方这个polyfill;得到devicePixelRatio和backingStorePixelRatio的比例。
3、原因是游戏玩家浏览器卡,图片没读出来,等一会就行了。
- 上一篇:51挂挂登录界面(51挂挂账号怎么找回)
- 下一篇:返回列表
相关推荐
- 09-25ceshi444
- 09-25投屏投影仪怎么用(投影仪投屏器使用方法)
- 09-25自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 09-25win11平板键盘不自动弹出、win10平板模式键盘不出来
- 09-25电脑忽然严重掉帧
- 09-25只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








