axios实现跨域三种方法(axios怎么解决跨域)
发布:2024-10-12 13:34:58 50
axios实现跨域三种方法
1、楼主如果想使用axios进行跨域请求,可以尝试一下方法:在config/index.js中进行跨域配置 -- proxyTable.具体代码如下所示:proxyTable: { ';/sys/';: { target: ';https://191623:9443/g/';。
2、解决方案:如果 server 端是自己开发的,那么修改相关代码支持跨域即可。如果不是自己开发的,那么可以自己写个后端转发该请求,用代理的方式实现。
3、vue跨域解决方法 使用axios请求 第一步骤 在vue.config.js 文件中 module.exports = { } 中添加 devServer: { proxy: { ';/profile';: { //指定 路径 要 跨域请求地址 // 在本地会创建一个虚拟服务端。

4、反向代理反向代理是通过在服务器端进行中转来实现跨域请求的一种方法。具体来说,我们可以在自己的服务器端设置一个正向代理,将请求转发到目标网站,并将响应结果返回给浏览器。这样,就可以实现跨域请求。
5、vue跨域可以使用自带的proxyTable功能,打开工程找到config/index.js 搜索proxyTable参数,修改如下:proxyTable: { ';/abc';: { target: ';http://1916100';,secure: false,changeOrigin: true,} }。
6、在axios中,请求地址改为:';api/xxx/xxx';至此,跨域问题解决。
如何实现跨域请求
1、使用Nginx反向代理:通过配置Nginx反向代理,来实现跨域请求。nginx是一个高性能的HTTP和反向代理web服务器,nginx用来解决跨域问题的原理与前端非正统解决方式的proxy的思路是一致的。
2、 通过jsonp跨域 Jsonp是Json的一种“使用模式”,他就可以解决浏览器遇到的跨域问题,我们可以动态创建script,再请求一个带参网址实现跨域通信。用Jsonp请求得到的是JavaScript,相当于直接用JavaScript解析。
3、方法 采用jsonp (只支持get请求,后端返回的jsonp格式json。
4、Nginx反向代理解决跨域 nginx通过反向代理解决跨域也是利用了服务器请求服务器不受浏览器同源策略的限制实现的。
vue用axios和springMVC跨域就是做不通呢有人帮忙看下吗
1、后台系统使用FastDFS实现分布式文件存储主要负责商品管理,商品分类管理,CMS等内容。前台系统使用Redis实现缓存数据查询包含首页服务,搜索服务,单点登录服务、购物车服务,订单服务等。
2、Java高级:网站及信息管理系统的视觉美化、网站及信息管理系统性能调优和网站及信息管理系统业务个性化定制等。想了解更多有关Java的相关信息,推荐咨询【达内教育】。
3、本文后台基于SpringBoot6编写,前端基于Vue2 + axios和微信小程序JS版分别编写进行联调测试,用于理解前后端分离式开发的交互流程,如果没用过axios可以点我看之前的帖子 如果游戏玩家没有学过SpringBoot也不要紧,把他看做成SpringMVC即可。
4、在自己建的公用方法的文件中new一个新的HttpUtil.js文件。
5、项目包含了前台和后台。前台主要是让新人和婚庆公司搜索相关主持人并进行聘请,在线对主持人下订单。后台是让主持人对自己订单的管理以及管理员对整个平台的管理。
6、楼主如果想使用axios进行跨域请求,可以尝试一下方法:在config/index.js中进行跨域配置 -- proxyTable.具体代码如下所示:proxyTable: { ';/sys/';: { target: ';https://191623:9443/g/';。
vueaxios发送post请求怎么设置请求头解决跨域
1、标准的head,认证名字叫做Authorization,A要大写,但是在vue用axios跨域请求时,传的head名称为authorization,是小写,所以即使是设置Access-Control-Allow-Headers为,也无法识别。
2、正确的姿势如果把所有的接口,统一规范为一个入口,在一定程度上会解决冲突把以上配置统一前面加上 /api/ proxyTable: { ';/api/';: { target: ';http://localhost:3000'; }, },如果我们配置成这种方式。
3、vue跨域可以使用自带的proxyTable功能,打开工程找到config/index.js 搜索proxyTable参数,修改如下:proxyTable: { ';/abc';: { target: ';http://1916100';,secure: false,changeOrigin: true,} }。

4、在自己建的公用方法的文件中new一个新的HttpUtil.js文件。
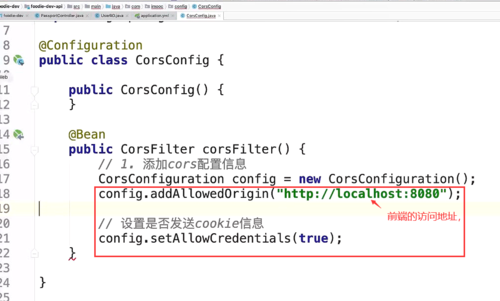
5、这是需要后端设置响应头的。跨域是浏览器行为,需要后端允许跨域,才能正常访问,不是在前端设置的。
vue跨域解决方法
1、怎么解决跨域?最常用的三种方式: JSONP、CORS、postMessage 。
2、这里就说chorme吧,因为chorme基本都是前端主流浏览器了,配置方法如下:版本号49之前的跨域设置具体做法为:下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
3、按win+r打开vuelocalhost运行窗口,输入drivers,然后回车。打开etc文件夹,然后用记事本的方式打开里面的hosts文件。可以任意修改localhost的名字,把它改在我们需要的域名试下。
4、在axios中,请求地址改为:';api/xxx/xxx';至此,跨域问题解决。
解决Flask+Vue跨域请求问题
1、在用vue做前端开发的时候,因为一般跑vue使用的webpack自带的node服务,而我们实际要使用的数据确是后台服务器上的,所以这就涉及到服务器请求跨域的问题。
2、在axios中,请求地址改为:';api/xxx/xxx';至此,跨域问题解决。
3、跨域了。
axios可以解决跨域访问的问题吗
1、解决方案:如果 server 端是自己开发的,那么修改相关代码支持跨域即可。如果不是自己开发的,那么可以自己写个后端转发该请求,用代理的方式实现。
2、在axios中,请求地址改为:';api/xxx/xxx';至此,跨域问题解决。
3、楼主如果想使用axios进行跨域请求,可以尝试一下方法:在config/index.js中进行跨域配置 -- proxyTable.具体代码如下所示:proxyTable: { ';/sys/';: { target: ';https://191623:9443/g/';。
4、vue跨域可以使用自带的proxyTable功能,打开工程找到config/index.js 搜索proxyTable参数,修改如下:proxyTable: { ';/abc';: { target: ';http://1916100';,secure: false,changeOrigin: true,} }。
- 上一篇:mcgs组态软件安装教程(mcgs组态软件如何安装)
- 下一篇:返回列表
相关推荐
- 10-123d电影播放器合集(3d电影播放软件有哪些)
- 10-12投屏投影仪怎么用(投影仪投屏器使用方法)
- 10-12自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 10-12win11平板键盘不自动弹出、win10平板模式键盘不出来
- 10-12电脑忽然严重掉帧
- 10-12只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








