input中type属性有哪些(input type值)
发布:2024-10-16 10:10:23 52
input中type属性有哪些
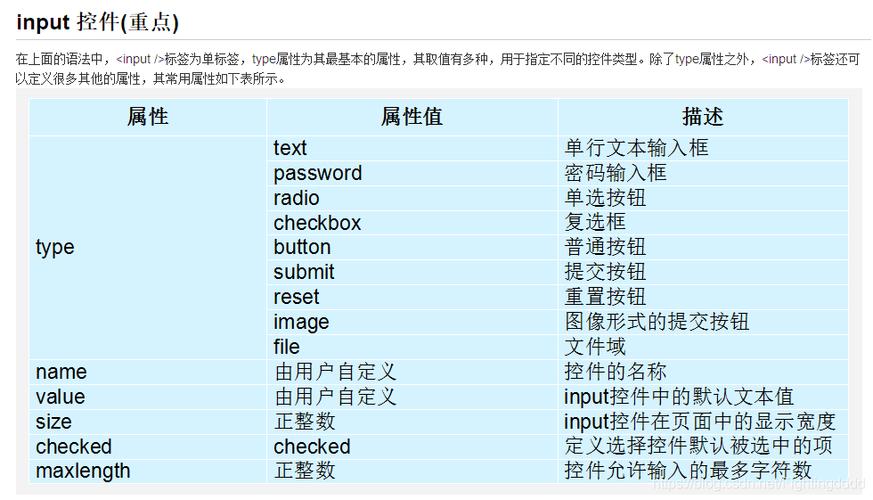
1、在 HTML 中,input 标签是用于创建表单元素的标签之一,可以用来接收用户输入的数据。input 标签中常用的 type 属性有以下几种:text:用于输入单行文本数据,例如用户名、密码等。
2、可以是password也就是我们常见的密码输入框。password类型的input里面的内容都是号或者黑点。任何人是不可见的,只是输入者知道是什么内容。可以是submit,也就是我们常见的提交按钮。点击后,直接触发指定的链接。
3、网页中带一对尖括号的就是标签,其中,“<”这个标签后紧跟着的单词就是这个标签的名字,在标签名后面的,是该标签的属性,标签名与属性之间用空格隔开,如题,input是标签,这个标签是输入框,type是属性,顾名思义。
4、在HTML中,通常通过的type属性来触发不同的键盘类型,的type属性有:button 定义可点击的按钮(大多与 JavaScript 使用来启动脚本)checkbox 定义复选框。color 定义拾色器。
5、当输入错误时显示请输入网址
效果图number属性:适用于包含数值的输入域。6、input type属性:button 定义可点击按钮 checkbox 定义复选框。file 定义输入字段和 ";浏览";按钮,供文件上传。hidden 定义隐藏的输入字段。image 定义图像形式的提交按钮。password 定义密码字段。
HTML5中的input类型包含哪些属性
1、基本介绍input是HTML中的一个基本元素,用于创建用户可以输入文本的表单控件。它有许多属性,比如type、name、value等,其中type属性定义了输入框的类型,如文本、密码、复选框、单选按钮等。
2、在HTML5中,为input元素新增了以下一些type属性值:color:用于指定颜色的控件。date:用于输入日期的控件(年,月,日,不包括时间)。month:用于输入年月的控件,不带时区。
3、Html5 input 新标签赋值 属性 :autocomplete 值:on off 描述: 规定是否使用输入字段的自动完成功能。属性:autofocus值:autofocus 描述:规定输入字段在页面加载时是否获得焦点。
4、input标签的type属性有text,button,password,checkbox,radio,submit,reset,实现用户写入文本,按钮自定义文字,密码创建,复选选择,单选选择,提交信息,重置信息。

5、input 是标签,input的属性有type,name,value等。
6、在html5中,为input元素新增了以下一些type属性值,用来丰富文本框的类型。color:用于指定颜色的控件。date:用于输入日期的控件(年,月,日,不包括时间)。
网页设计中哪些是标签哪些是属性inputtypetext各是什么
1、html中type标签有很多诸如:link 、script、 ul、 ol、input、style 在开始HTML顶部有text/css和text/javascript两个css和javascript调用的功能意思是使用相应的语法嵌入到HTML中 定义和用法 type 事件属性返回发生的事件的类。
2、HTML中 标签用于搜集用户信息,简单来说就是用户在网页输入的信息都是写在标签中。根据不同的 type 属性值,输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等很多种形式。
3、input 是标签,input的属性有type,name,value等。
input的type属性有哪些
1、type=";email";的input输入类型用于表示语义上的e-mail地址输入域,会自动验证email域的值,外观上与type=";text";的input输入类型没有差异。

2、是该标签的属性,标签名与属性之间用空格隔开,如题,input是标签,这个标签是输入框,type是属性,顾名思义,type指的是类型,作用是指定这个输入框的类型,text是type的值,是文本的意思,指的是该输入框为文本框。
3、在 HTML 中,input 标签是用于创建表单元素的标签之一,可以用来接收用户输入的数据。input 标签中常用的 type 属性有以下几种:text:用于输入单行文本数据,例如用户名、密码等。
4、input标签的type属性有text,button,password,checkbox,radio,submit,reset,实现用户写入文本,按钮自定义文字,密码创建,复选选择,单选选择,提交信息,重置信息。
5、常用的有 text,password,还有新增的color,tel。
6、在HTML5中,为input元素新增了以下一些type属性值,用来丰富文本框的类型。color:用于指定颜色的控件。date:用于输入日期的控件(年,月,日,不包括时间)。
写出input标签里常用的type属性有哪几种
1、常用的有 text,password,还有新增的color,tel。
2、type=";button";的input输入类型和button元素有很多重叠特性 type=";image";的input输入类型定义图像形式的提交按钮,该类型可以设置width、height、src、alt这四个属性 用图片作为提交按钮会一起发送点击在图片上的x和y坐标。
3、 标签用于搜集用户信息,可以根据不同的 type 属性值来确定输入的字段是文本字段、复选框还是掩码后的文本控件、单选按钮、按钮等等。
4、type 属性取值:text -- 文字输入域(输入型)password -- 也是文字输入域。
5、【推荐课程:HTML5教程】input类型的属性email属性:适用于包含 e-mail 地址的输入域,在提交表单时,会自动验证 email 域的值。
inputtype有哪些类型
1、可以是text。也就是我们常说的文本框,一般用来输入文本,像用户,邮箱。文章标题之类的 可以是password也就是我们常见的密码输入框。password类型的input里面的内容都是号或者黑点。
2、text 文本框,这个是默认的类型;button 按钮;checkbox 多选框,方块那个;radio 单选框,圆圈那个;file 文件选择;reset 按钮,功能是表单重置;submit 按钮,功能是表单提交;image 图片按钮。
3、EMAIL类型 email 类型用于应该包含 e-mail 地址的输入域 在提交表单时会自动验证email的格式 例如 URL类型 url 类型用于应该包含 URL 地址的输入域。
4、type 属性取值:text -- 文字输入域(输入型)password -- 也是文字输入域。
5、button,submit,reset,text,checkbox,password。
6、type=";tel";的input输入类型用于表示语义上的电话输入域,外观上与type=";text";的input输入类型没有差异,在手机端会唤出数字键盘 type=";email";的input输入类型用于表示语义上的e-mail地址输入域,会自动验证email域的值。
html中的input怎样触发iOS中不同类型的键盘

1、在HTML中,通常通过的type属性来触发不同的键盘类型,的type属性有:button 定义可点击的按钮(大多与 JavaScript 使用来启动脚本)checkbox 定义复选框。color 定义拾色器。
2、很简单,input框外面加form表单即可。
3、操作步骤如下:打开“设置”,点击“通用”选项,如图所示。点击辅助功能。点击辅助触控,旧一点版本的IOS需点击AssistiveTouch进入 把辅助触控保持在打开的状态。完成。
4、这个对于html5来说很简单。
5、UIKeyboardTypeDefault 当前输入法的默认类型 UIKeyboardTypeASCIICapable 输入ASCII字符 UIKeyboardTypeNumbersAndPunctuation 输入数字和各种标点符号 。
6、这是通个上html里面的input的 type属性来触发的。
- 上一篇:免费抽奖平台(免费抽奖平台下载)
- 下一篇:返回列表
相关推荐
- 10-163d电影播放器合集(3d电影播放软件有哪些)
- 10-16投屏投影仪怎么用(投影仪投屏器使用方法)
- 10-16自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 10-16win11平板键盘不自动弹出、win10平板模式键盘不出来
- 10-16电脑忽然严重掉帧
- 10-16只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








