colspan怎么用(colspanly)
发布:2024-10-17 14:10:49 91
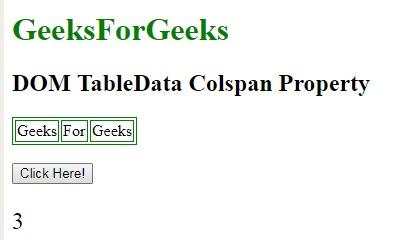
colspan怎么用
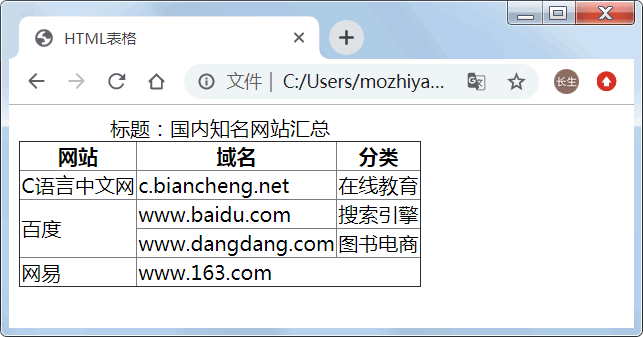
1、方法:122rowspan合并行,colspan 合并列 定义和用法: 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
2、colspan属性可以实现水平单元格合并。
3、colspan。colspan是html表格的标签里面或标签的标签属性,其属性可以用来合并单元格。合并单元格是在办公软件中,excel将两个单元格合并成一个单元格。合并单元格的操作用于Word中的表格或Excel表格中。

4、用代码合并单元格其实非常简单,只用加一个属性就可以。这个属性就是rowspan或者colspan。前者是行合并,后者是列合并。
5、colspan是 表单中的横向通栏 如下第一行就有2列第二行就只有1列 第一行第一列第一行第二列 第二行第一列

要想合并两个单元格应该使用什么属性进行设置
1、首先在word中插入一个表格,并选中该表格。2、然后在选中的表格上点击鼠标右键,在弹出的选项中点击“表格属性”。然后在打开的表格属性对话框中选择“行”并勾选其中的“允许跨页断行”选项。
2、打开Word文档,选中合并的单元格,如下图所示。右击单元格,点击表格属性,如下图所示。会出现一个对话框,将文字环绕选为无,点击确定,如下图所示。把光标放在两个表格之间,如下图所示。
3、打开电脑中的excel表格软件,点击选中放置结果的单元格。2、然后在菜单栏选择公式项,属性栏点击 插入函数。在弹出的窗口中,输入if,也就是选择IF 函数,点击确定,当然也可以直接在编辑栏输入if函数。
jsp中的colspan什么作用
1、是列标记 而colspan是这个列跨度为两列的位置,说白点,就是取消了这两个列中间的横线,变成了一个列。
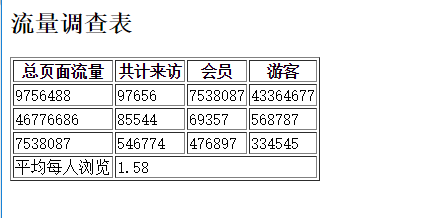
2、colspan=4 代表4个单元格合并成1列。colspan是html表格标签里面标签的标签属性,其属性是设置当前单元格横跨的列数,其中colspan=";0"; 指示浏览器横跨到列组的最后一列。
3、span [简明英汉词典][spAn]n.跨度, 跨距。
4、colspan属性可以实现水平单元格合并。
5、是HTML标记语言里面标签里的属性吧?rowspan就是用来合并的,比如rowspan=2就是合并两行,colspan就是合并列的,colspan=2的话就是合并两列。

6、colspan是 表单中的横向通栏 如下第一行就有2列第二行就只有1列 第一行第一列第一行第二列 第二行第一列
html中TD标签的什么属性可实现水平单元格合并
1、在Html合并单元格时,使用的属性为: 跨行合并:rowspan, 跨列合并: colspan.第一部分:rowspan使用方法

















