flex布局是什么(什么是flex布局,有什么好处)
发布:2024-11-12 09:12:32 98
flex布局是什么
1、Flex 是 Flexible Box 的缩写 ,意为“弹性布局” 用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为 Flex 布局 (行内元素也可以)基本概念 采用 Flex 布局的元素。
2、flex称为弹性布局,当父元素设置为flex值后子元素会自动成为其成员,再通过设置属性值来实现各种布局效果。例通过给父元素设置justify-content属性实现水平垂直居中效果通过Flex可以简便、完整、响应式地实现各种页面布局。
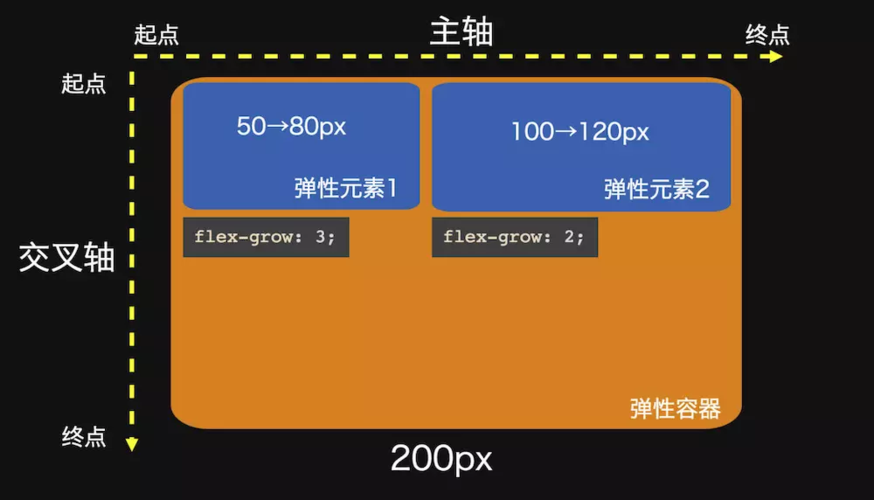
3、flex意为弹性布局,通过给父盒子添加flex属性,来控制子盒子的位置和排列方式,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局 在flex布局中,有主轴和侧轴的概念之分,即所谓的行与列。
4、传统的布局,都是基于盒模型,display,float,position,有的时候感觉它做出来的界面缺少一些灵活性,这时候我们就可以使用Flex布局,是Flexible Box的缩写,意为";弹性布局";,它可以让游戏玩家界面有很大的灵活性。
5、flex布局就是弹性布局。Flex是FlexibleBox的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。
6、flex(flexible box:弹性布局盒模型),是 2009 年 w3c 提出的一种可以简洁、快速对页面进行弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
【web前端】十分钟彻底弄懂flex布局
1、CSS+布局 知识要点:CSS基本语法、基本选择器、复合选择器、背景图片、盒子模型、精灵图、常见网页布局、浮动定位、Flex布局、响应式布局、移动端适配、网页动画、CSS3新特性、Less预处理器 第二阶段:JavaScript ECMA基础。
2、flex(flexible box:弹性布局盒模型),是 2009 年 w3c 提出的一种可以简洁、快速对页面进行弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
3、Flex布局还具有一些优点,例如易于使用、灵活性强、响应性好、支持多语言和多方向布局等。它是一种非常强大且灵活的布局工具,适用于各种类型的Web设计和开发工作。

4、flex-box无疑是布局上面的神器 网格布局同样是布局方面的神器,目前不太常用。
如何通过flex进行网页布局
1、关于css3中flexbox需要掌握的概念flexbox实现水平垂直居中对齐三列等高自适应。
2、使用CSS的flex布局齐。具体步骤如下:在HTML中,将导航栏和下方图片用div包裹起来,设置一个共同的容器。在CSS中,设置这个div容器的display属性为flex,让其成为一个弹性容器。
3、开启flex布局 display:flex (独占一行)inline-flex(允许换行)应用在flex container上的css属性 应用在flex items上的css属性 flex container的属性:justify-content: 决定了 flex items在主轴(main axis)上的对齐方式 flex-。
4、使用步骤如下:设置容器的display属性为flex或inline-flex。设置flex-direction属性决定主轴的方向。设置justify-content属性决定主轴上的子元素的对齐方式。设置align-items属性决定交叉轴上的子元素的对齐方式。
5、flex container flex items 如图所示:flex布局包含两个重要的轴,main axis和cross axis,各自起点、终点分别对应strat和end。
什么是flex布局
1、flex是flexinle BOX的缩写。意思是弹性布局,用来为盒模型提供最大的灵活性。 任何一个容器(标签)都可以指定为flex布局。
2、flex布局全称flexible box布局模型,是一种比较高效的css3布局方案 通过设置元素的display属性,改成flex属性 来指定对应容器为flex布局。
3、flex(flexible box:弹性布局盒模型),是 2009 年 w3c 提出的一种可以简洁、快速对页面进行弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
4、传统的布局,都是基于盒模型,display,float,position,有的时候感觉它做出来的界面缺少一些灵活性,这时候我们就可以使用Flex布局,是Flexible Box的缩写,意为";弹性布局";,它可以让游戏玩家界面有很大的灵活性。
flex布局
1、flex(flexible box:弹性布局盒模型),是 2009 年 w3c 提出的一种可以简洁、快速对页面进行弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
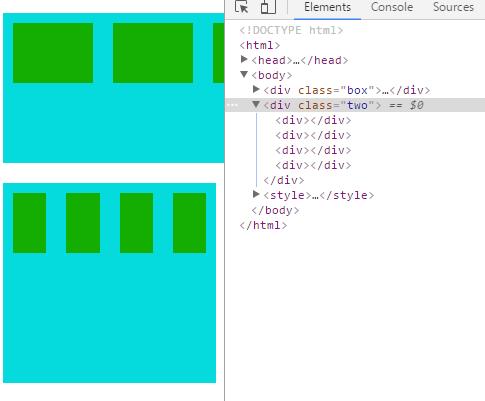
2、无flex的img标签:设置img(行内元素)为flex布局:若设置为nowarp(flex-warp的默认值),由于默认值flax-basis为auto,因此会对元素进行缩放操作,即缩放至适应盒子的尺寸。
3、flex是flexinle BOX的缩写。意思是弹性布局,用来为盒模型提供最大的灵活性。 任何一个容器(标签)都可以指定为flex布局。

4、传统的布局,都是基于盒模型,display,float,position,有的时候感觉它做出来的界面缺少一些灵活性,这时候我们就可以使用Flex布局,是Flexible Box的缩写,意为";弹性布局";,它可以让游戏玩家界面有很大的灵活性。
5、Flex 是 Flexible Box 的缩写 ,意为“弹性布局” 用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为 Flex 布局 (行内元素也可以)基本概念 采用 Flex 布局的元素。
6、采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
Flex语法弹性布局
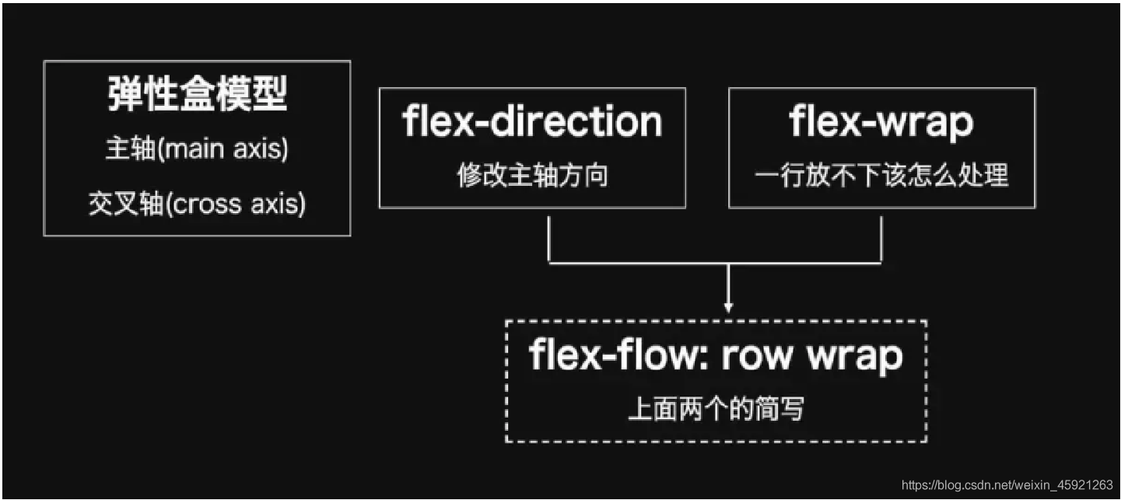
1、flex-direction弹布局方向即容器方向 row:默认方向。
2、flex布局:使用范围: 如果是PC端页面布局,建议使用传统布局 如果是移动端或者不考虑兼容性问题的PC端,建议使用flex弹性布局 flex意为弹性布局,通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
3、flex布局又称为弹性布局,相对于更早出来的float浮动布局更加方便,在兼容性方面还有不足,但随着很多浏览器版本的淘汰,今后的flex布局会被更加广泛使用。在掌握flex布局前先认识两个概念。
4、弹性盒子 display属性,设置元素的类型,属性值包括:none(不显示),inline(行内元素),block(块级元素),inline-block(行内块元素)设置display: flex,该盒子就成为了弹性盒子,一旦给一个盒子设置为了弹性盒子。
5、flex称为弹性布局,当父元素设置为flex值后子元素会自动成为其成员,再通过设置属性值来实现各种布局效果。例通过给父元素设置justify-content属性实现水平垂直居中效果通过Flex可以简便、完整、响应式地实现各种页面布局。

6、Flex布局:意为“弹性布局”。
Flex布局Flex布局
1、任何容器都可以被指定为Flex布局。要使用flex布局,首先设置父容器display:flex,然后设置justify-content:center以实现水平居中,最后设置align-items:center以实现垂直居中。
2、传统布局:flex布局:使用范围: 如果是PC端页面布局,建议使用传统布局 如果是移动端或者不考虑兼容性问题的PC端,建议使用flex弹性布局 flex意为弹性布局,通过给父盒子添加flex属性。
3、Flex布局比较适合用于小规模的布局,比如应用程序中的组件布局。Flex布局容器默认存两条轴:水平主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置与边框的交叉点叫作main start。
- 上一篇:qq刷网站免费(qq刷网站免费不需要密码)
- 下一篇:返回列表
相关推荐
- 09-17lol大乱斗打多了的坏处(lol玩大乱
- 07-05自由幻想卡牌升级材料表(自由幻想
- 11-123d电影播放器合集(3d电影播放软件有哪些)
- 11-12投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-12自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-12win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-12电脑忽然严重掉帧
- 11-12只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








