css3动画属性有哪些(css3动画属性有哪些类型)
发布:2024-11-18 14:18:30 56
css3动画属性有哪些
1、需要配合js一起才能制作,通过js控制元素每帧的形态,直到css3这个版本出来,才有纯css3制作一些常见的简单的动画,其中有3个动画属性:变形(transform)、转换(transition)和动画(animation)。
2、在CSS3动画中,我们可以利用关键帧(@keyframes)来定义动画的开始、中间和结束状态,并设置动画的属性,例如:填充颜色、透明度、旋转角度等。在本例中,我们可以利用关键帧来定义圆形路径填充颜色的变化,从而实现波浪循环效果。
3、简写:transition:all/具体属性值 运动时间s/ms 延迟时间s/ms 动画类型 最简写:transition:运动时间s/ms 案例:悬停div。
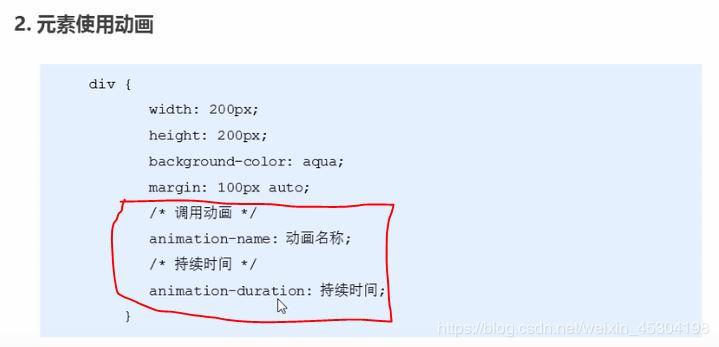
4、animation 所有动画属性的简写属性,除了 animation-play-state 属性。animation-name 规定 @keyframes 动画的名称。animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
5、使用animation动画属性,最重要的就是配合有“关键帧”@keyframes 样式设置如下:这样的设置,就是将1s分为3帧,每帧显示不同的背景颜色,然后动画效果只显示1次。
6、CSS3 中有三个关于动画的样式属性 transform 、 transition 和 animation ;transform 可以用来设置元素的形状改变。
css3里面动画有没有用过动画的属性有哪些具体是什么
1、动画是使元素从一种样式逐渐变化为另一种样式的效果。使用@keyframes规则,游戏玩家可以创建动画。当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
2、学习过 flash 的同学知道,这种逐帧动画是由 关键帧 组成,很多个关键帧连续的播放就组成了动画,在 CSS3 中是由属性 keyframes 来完成逐帧动画的。
3、CSS3动画的属性主要分为三类:transform、transition以及animation。 transform rotate 设置元素顺时针旋转的角度。打开软件,新建FLASH文档。 在舞台画如图所示形状。 然后右键单击选择打开转换为元件。
4、使用animation动画属性,最重要的就是配合有“关键帧”@keyframes 样式设置如下:这样的设置,就是将1s分为3帧,每帧显示不同的背景颜色,然后动画效果只显示1次。
css3过渡和动画的区别详解
1、CSS3的“过渡”(transition)属性通过设定某种元素在某段时间内的变化实现一些简单的动画效果,让某些效果变得更加具有流线性与平滑性。
2、";动画功能类似于过渡功能,两者都可以通过更改位置、大小、颜色和透明度,以及旋转、缩放、平移等方式,对元素施加动画效果。与过渡操作相同,可以指定一些计时函数来控制动画的进度。
3、指代不同 animation :属性是一个简写属性,用于设置六个动画属性。transition:属性是一个简写属性,用于设置四个过渡属性。
4、保留住动画的最后状态2113,在animation后面加上forwards就可5261以了代码如下:4102 -webkit-animation{animations 1s ease 1 forwards} 注意:动画如果只执行一次,1653通过css无法办到。
5、每帧之间是平滑过渡的,当然也可以设置为分步过渡,这样就有卡顿的效果:解释:该动画,在停留1秒后开始执行,执行3次,每次执行时间为2秒,在2秒时间执行完成rainbow定义的关键帧样式,然后分步执行,有卡顿效果。
6、过度是在动画基础上增加的,作用是如何实施动画,比如一个div从一个地方到另一个地方,设置时长,是匀速前进,或者从快到慢等。
如何用css制作动画效果
1、在需要添加动画的页面里面引入以下几个文件 版本对应//这里引入jquery或者zepto.js都可以//接着在页面js部分添加(按业务需求)var mySwiper = new Swiper(';.swiper-container';。
2、下面说一下制作动画的步骤:一:自己要清楚自己所要做的动画的一个整体形态,首先就是要建模二:拆分动画形态,就是每帧的形态,或者是一个时长动画的开始和结束形态,中间过程的变化形态。
3、最近使用过程中做的一个简单效果的例子,点击查看。很常见还有表单 input 报错时边框变红,按钮 hover 时背景渐变等,很多的 CSS 交互效果会因为 transition 变得更加自然。
4、您可以使用 CSS 动画来实现门打开后展示灯笼自上而下的动画效果。具体步骤如下: 在 HTML 中创建门和灯笼的元素,并给这些元素添加类名。例如:门灯笼 在 CSS 中为门添加打开的样式。
微信小程序圆形波浪循环效果

1、主要利用 scrollView 的 scroll-into-view 实现效果
2、在微信发现-小程序手动输入悦动音符进入搜索,进入游戏就能直接开玩了!悦动音符是一款音乐节奏类游戏,操作非常简单,游戏界面加载后,由篇章一开始,每个篇章解锁都要在完成上一篇章的任务后才能进行。
3、微信小程序—swiper组件文档 wxml文件:js文件:法一实现出来的效果图是酱紫的:wxml文件:js文件:wxss文件:用法二实现出来的效果图是酱紫的:
4、微信小程序摇数字,是一款非常有趣的数字游戏。这款小程序的玩法非常简单,用户只需要在小程序中点击“摇一摇”按钮,就可以随机生成一个数字。这个数字可以是任何数字,从1到100之间的任何数字都有可能。
5、/ 多次使用setData会影响性能 尽量把多次setData 使用一次setData来实现 尽量少的使用setData来提高小程序的性能 / this.setData({ msg:options.name }) / 如果名字叫张三 页面显示欢迎回来主人 / / 如果名字叫李四 页面显示家。
6、微信小程序让日期选择器循环的方法是:自定义选择器组件需要用到picker-view跟picker-view-column。打开选择器时就要获取到当前的年月日,使用for遍历直接生成年份数组跟月份数组。注:天数根据年份跟月份动态生成。
CSS系列篇CSS3的常见属性
1、CSS3高级属性可分为:选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、用户界面。
2、css3新增属性有:RGBA和透明度;background属性;word-wrap属性;text-shadow属性;font-face属性。RGBA和透明度 RGBA是RGB色彩模型的一个扩展。
3、属性:background-attchment 取值: scroll:默认值,滚动 fixed:固定 属性:background-position 取值: 属性:background-size 取值: 属性:background-origin 取值: 属性:background-clip 取值: CSS3多背景通过为每个背景属性提供多个属性值实现。
4、50px;background-color:rgba(123,123,123。
5、css3新增属性 box-shadow(阴影效果) 使用: box-shadow: 20px 10px 0 #000; -moz-box-shadow: 20px 10px 0 #000; -webkit-box-shadow: 20px 10px 0 #000; 支持: FF5, Safari 4。

6、float,css的一种属性,主要属性值为:left(左浮动)、none(不浮动)、right(右浮动)、inherit(继承父元素浮动),多用于网页排版。float属性定义元素在哪个方向浮动。
CSS3动画

1、CSS3 过渡 transition css3的transition允许css的属性值在一定的时间区间内平滑地过渡。
2、实现CSS3无限循环动画代码示例。
3、在 CSS3 出现之前,动画都是通过 JavaScript 动态的改变元素的样式属性来完成了,这种方式虽然能够实现动画,但是在性能上存在一些问题。CSS3 的出现,让动画变得更加容易,性能也更加好。
4、当我们给元素添加Animation后,动画总是现在元素的初始位置显示一下,然后再跳到动画的起始位置播放,这样的话会很难看。
- 上一篇:oracle为什么叫甲骨文(oracle中文叫什么)
- 下一篇:返回列表
相关推荐
- 11-183d电影播放器合集(3d电影播放软件有哪些)
- 11-18投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-18自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-18win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-18电脑忽然严重掉帧
- 11-18只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








