drawimage方法(draw function)
发布:2024-11-23 09:29:58 81
drawimage方法
1、g.drawImage(image,300,60,500,500,this); 楼主试一下 把显示的初始位置 【300,60】 改成 【0,0】。
2、一旦获得了源图对象,我们就可以使用 drawImage 方法将它渲染到 canvas 里。
3、var img=new Image();img.src=res[xx];其次是大问题,就是游戏玩家的图片为什么没有在canvas中绘制出来,因为游戏玩家需要监听img的加载事件,要等图片加载完成才调用drawImage,不然会有问题。
4、HTML5中引入新的元素canvas,其drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) 。
5、HTML5中drawImage使用时遇到的问题及解决方法 使用Image遇到的问题:(function() { var jsCanv = document.getElementById(";canv";);var oCanv = jsCanv.getContext(";2d";);var img = new Image();img.src = ";。
canvas的drawImage()方法图片不显示.
1、var bgimg= new image();改成 var bgimg= new Image();function drawbg(){var bgimg= new image();bgimg.src=";img/bgimg.jpg";;bgimg.onload=function(){cxt.drawImage(bgimg,0。
2、为了解决图片不显示的问题,游戏玩家可以按照以下代码进行修改:请点击输入图片描述 这段代码中,我们添加了 image.onload 事件处理函数,确保图片加载完成后再执行绘制操作。
3、首先给个小建议,img标签压根不需要游戏玩家手动写,游戏玩家可以直接创建,代码如下:var img=new Image();img.src=res[xx];其次是大问题,就是游戏玩家的图片为什么没有在canvas中绘制出来,因为游戏玩家需要监听img的加载事件。
如何使用HTML5Canvas动态的绘制拓扑图

1、mouseY - tempY); } } });鼠标抬起事件:设置dragging为false,clear移动层。
2、使用HTML5画布canvas能够快速实现简单的动画效果,基本原理如下:每隔一定时间绘制图形并且清除图形,用来模拟出一个动画过程,可以使用(0,0,x,y)方法来刷新需要绘制的图形首先是绘制图形的方法。
3、代码如下,直接复制那段JS去用就可以了。over是进入区域的事件,out是离开区域的事件。
4、Canvas是HTML5在HTML0的基础上增加的一个绘画标签。通过其提供的坐标定点,在网页中我们可以做动画、绘图,无所不能及。
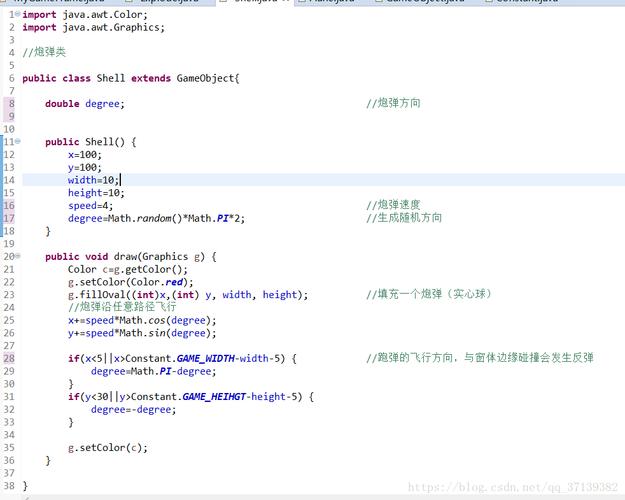
JavadrawImage的用法
1、增加一个clear就可以了 import java.awt.Graphics;import java.awt.Image;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import javax.swing.ImageIcon;import javax.swing.JFrame;import javax.swing。
2、在java的Graphics类中有个drawImage方法,重载了很多个,其中有个方法:g.drawImage(img, dx1, dy1, dx2, dy2, sx1, sy1, sx2, sy2, observer)img我就不用说了 dx1。
3、把图整个添加为按钮,点及按钮鼠标开始记录并改变坐标。
canvas(五)使用图像
1、可以按照以下步骤进行操作:需要将图片加载到Canvas中。在图片加载完成后,可以使用createPattern()方法创建一个CanvasPattern对象,该对象可以作为fillStyle或strokeStyle属性的值来填充Path2D。
2、绘制阴影我们可以在HTML5 canvas上绘制出图形或文字的阴影效果。canvas的阴影效果非常简单,通过一些简单的设置,就可以自动在图片或文字下面生成相应的阴影。
3、不需要分割,游戏玩家画到canvas上时只要指定图像的坐标和高宽就行了:context.drawImage(image,sx,sy,sw,sh,dx,dy,dw。
4、context 的 createPattern() 方法可以在指定的方向内重复指定的元素。语法为 context.createPattern(image,";repeat|repeat-x|repeat-y|no-repeat";); 。

HTML5中drawImage使用时遇到的问题及解决方法
1、必须等到图片完全加载后才能对其进行操作, 浏览器通常会在页面脚本执行的同时异步加载图片。
2、原因是游戏玩家浏览器卡,图片没读出来,等一会就行了。

3、引入上方这个polyfill;得到devicePixelRatio和backingStorePixelRatio的比例。
4、按照游戏玩家的描述,估计游戏玩家之前的代码有调用过 ctx.scale 或者 ctx.transform 函数,导致坐标轴被缩放了。
- 上一篇:charlotte什么意思(charlotte英文名什么寓意)
- 下一篇:返回列表
相关推荐
- 11-233d电影播放器合集(3d电影播放软件有哪些)
- 11-23投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-23win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-23电脑忽然严重掉帧
- 11-23只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








