jquery的选择器有哪些(jquery选择器有哪些类型)
发布:2024-11-27 10:39:43 84
jquery的选择器有哪些
1、jquery选择器有9种,分别是:基本的有id、标签、类、通配符选择器;层次选择器;基本过滤器选择器;内容过滤器选择器;可见性过滤器选择器;属性过滤器选择器;子元素过滤器选择器;表单选择器;表单过滤器选择器。
2、selectorN:(可选择)为任意多个选择器,可以是ID选择器、无素选择器或是类名选择器等。

3、层次选择器 如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。
在jQuery里如何使用复合选择器
1、$(";div";) 选择所有的div标签元素,返回div元素阵列 $(";.myClass";) 选择使用myClass类的css的所有元素 $(";";) 选择文件中的所有的元素,可以运用多种的选择方式进行联合选择:例如$(";#myELement,div。
2、1 .基本选择器$(";#test";) 选择id值为test的元素,id值是唯一的所以返回单个元素。
3、提示一下:在同一个$()结构中可以用“,”来连接多个不同的选择器,比如这样:(’div,p’)以下是匹配所有具有title属性的元素,和所有具有alt属性的元素:(’div[title]。
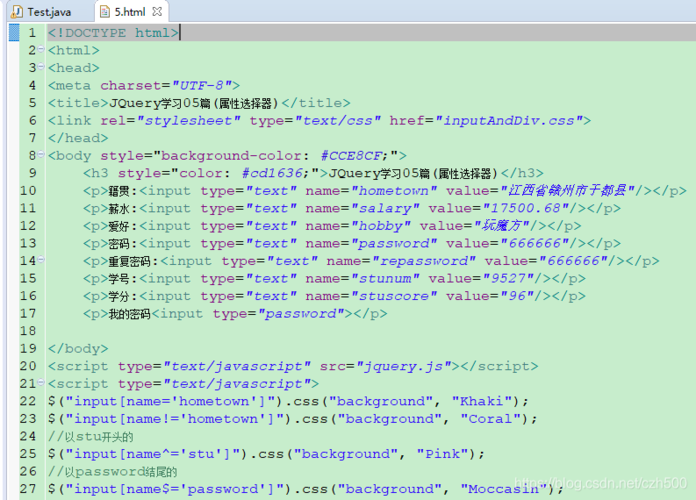
4、我们打开jquery并创建一个新的HTML文件。然后我们创建一个表单表单。如图所示,我们可以看到此时,一个元素下的所有输入元素都没有被选中。然后介绍jquery.js。
5、是的,jQuery使用 CSS 选择器来选取元素。jQuery 使用 CSS 选择器来选取 HTML 元素。例如:(";p";) 选取 元素。(";p.intro";) 选取所有 class=";intro"; 的 元素。(";p#demo";) 选取所有 id=";demo"; 的 元素。

6、jQuery支持多选,所以一次获取多个元素进行操作取决于游戏玩家所写的选择器包含了哪些元素如果只有一个元素,那就对一个元素进行操作;如果包含了多个元素,那就是都多个元素进行操作。
jquery中的层次选择器都有哪些选择器
1、三十JQuery简介+选择器
2、、后代选择器(“ ”)、子选择器(>)、属性选择器([attribute],[attribute=value],[attribute!=value],[attribute$=value])、伪类选择器、群组选择器。而且有些低版本的IE浏览器不支持的,jQuery也能够兼容支持。
3、层次选择器 如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。

4、(";.myclass";) 选择使用myclass类的css的所有元素 (";";) 选取所有元素。(";#test,div,.myclass";) 选取多个元素。
jquery选择器有几种
1、jquery选择器有9种,分别是:基本的有id、标签、类、通配符选择器;层次选择器;基本过滤器选择器;内容过滤器选择器;可见性过滤器选择器;属性过滤器选择器;子元素过滤器选择器;表单选择器;表单过滤器选择器。
2、(3)基本过滤器选择器 :first :last :not :even :odd :eq :gt :lt :header :animated (4)内容过滤器选择器 :contains :empty :has :parent (5)可见性过滤器选择器 :hidden :visible (6)属性过滤器选择器 [attri。
3、三十JQuery简介+选择器
4、jQuery 选择器基于元素的 id、类、类型、属性、属性值等";查找";(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,它还有一些自定义的选择器。jQuery 中所有选择器都以美元符号开头:$()。
5、其实基本用法同css选择器,即通用选择器()、标签选择器(p,dl,header等)、类选择器(.className)、ID选择器(#IDName)、后代选择器(“ ”)、子选择器(>)、属性选择器([attribute],[attribute=value]。
6、jquery有9种选择器,分别是基础选择器和层级选择器,和css中的选择器有些类似,jquery中的选择器所获得的是dom(document object model)对象,而css的只单是给标签增加样式。
- 上一篇:什么软件大学撩妹子好(用什么软件撩妹)
- 下一篇:返回列表
相关推荐
- 11-273d电影播放器合集(3d电影播放软件有哪些)
- 11-27投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-27自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 11-27只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








