css选择器有哪些及优先级(请写出css规定下选择器的优先级从高到低依次是)
发布:2024-11-29 10:10:58 86
css选择器有哪些及优先级
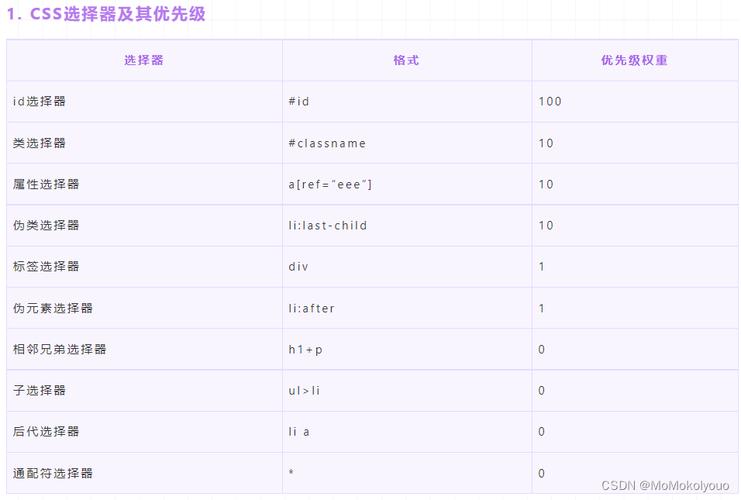
1、通配符选择器()通配符选择器是用来选择所有元素,,也可以选择某个元素下的所有元素。元素选择器(E)元素选择器,是css选择器中最常见而且最基本的选择器。
2、这里我们简单讨论下后代元素选择器和子元素选择器的区别 示例 CSS优先级是指CSS样式在浏览器中被解析的 先后顺序 。
3、myDiv{color:Red;} 其次优先级是(类选择器,假设级别为10).divClass{color:Red;} 最后优先级是 (标签选择器。
4、在CSS中,选择器优先级用于确定应用于元素的样式规则的优先级顺序。选择器优先级是通过将特定的权重值分配给选择器的各个组成部分来计算的。

css3的选择器有哪些
1、css3中的属性选择器 选择器: :root 根选择器(相当于html) :not 取反选中器(否定选择器) :empty 空选择器(选中没有任何元素的标签) :target 目的选择器 选择器:(同级元素标签。
2、新增的选择器 CSS3新增的属性选择器 {除ie6外的大部分浏览器支持) 1 E[att^=";val";] 属性att的值以";val";开头的元素 div[id^=";nav";] { background:#ff0; } 2 E[att$=";val";] 属性att的值以";val";结尾的元素 。
3、标签选择器,也称为元素选择器。标签选择器的基本形式如下:tagName{property:value},其中tagName是标签名称,property是css的属性。类选择器。
CSS选择器优先级以及!important知识总结
1、选择器优先级:通常我们可以将CSS的优先级由高到低分为六组:无条件优先的属性只需要在属性后面使用 !important 。它会覆盖页面内任何位置定义的元素样式。
2、1 元素选择器:比如p{xxxx},选择文档中所有的p元素;2 类选择器:比如.center_bar{xxxx},选择文档中使用了类center_bar的元素;3 id选择器:比如.button1{xxxx}。
3、CSS 优先规则2:";直接样式";比";祖先样式";优先级高。例2:<!-- 类名为 son 的 div 的 color 为 blue --> 选择器的优先级 上面讨论了一个标签从祖先继承来的属性,现在讨论标签自有的属性。

4、!important 加重选择器的优先级,添加在样式规则之后,中间用空格隔开。
5、css优先级有6级。 0级:通配选择器、选择符和逻辑组合伪类。 通配选择器是 。 选择符有-、~、空格和 || 。 逻辑组合伪类有 :not()、:is()和 :where。这些伪类影响优先级的是括号里的选择器。
css选择器有哪些各种选择器优先级大小顺序
1、选择器 例子 描述 .class .intro 选择 class=";intro"; 的所有元素。id #firstname 选择 id=";firstname"; 的所有元素。选择所有元素。element p 选择所有 元素。
2、 Selectors MDN CSS3 选择器基本选择器 CSS3 选择器伪类选择器 征服高级CSS选择器
3、其它选择器优先级主要根据定义的先后顺序,最后定义的优先级高 !important 加重选择器的优先级,添加在样式规则之后,中间用空格隔开。
选择器优先级如何计算
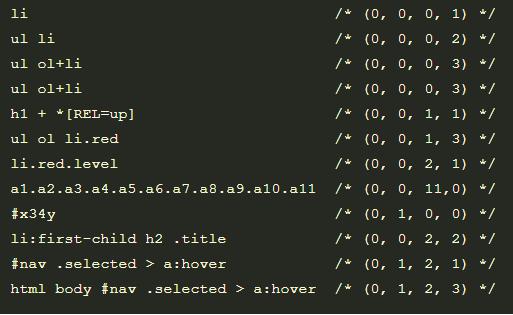
1、首先计算选择器中有多少个id,id多的选择器优先级最高;如果id的个数一样,那么再看类名的个数,类名的个数高的优先级最高;如果类名一样,就看标签名多的优先级最高;如果都一样的话,谁写在后面听谁的。
2、id选择器(#myid)类选择器(.myclassname)标签选择器(div,h1,p)子选择器(ul < li)后代选择器(li a)伪类选择(a:hover,li:nth-child)需要注意的是:!important的优先级是最高的。
3、在多个选择符应用于同一个元素上那么Specificity值高的最终获得优先级。选择符Specificity值列表:规则: 行内样式优先级Specificity值为1,0,0,0,高于外部定义。
- 上一篇:linux系统安装步骤(linux系统安装步骤详细)
- 下一篇:返回列表
相关推荐
- 11-293d电影播放器合集(3d电影播放软件有哪些)
- 11-29投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-29自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-29win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-29电脑忽然严重掉帧
- 11-29只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








