axios和ajax区别(axios 和ajax)
发布:2025-02-26 14:43:42 64
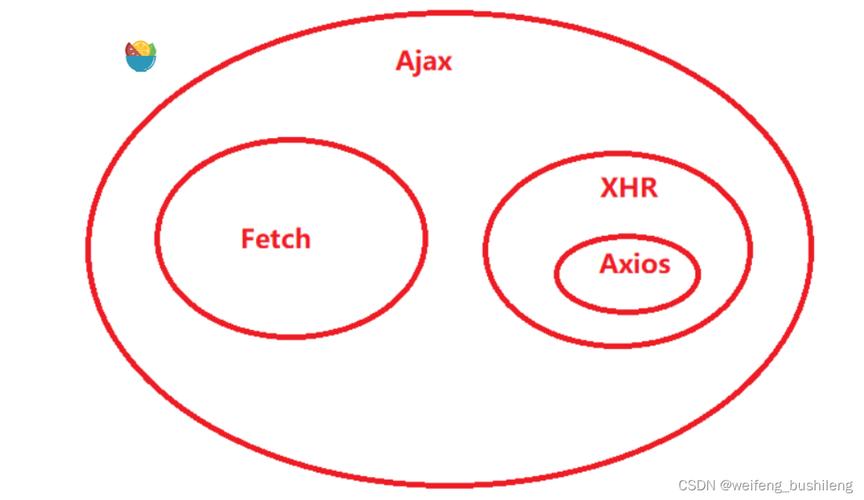
axios和ajax区别
1、最近做项目,需要用到vue,后台是php,第一次使用axios进行请求,本以为同ajax一样,会很简单,但是结果往往不让人满意啊,get请求很简单,这里就不说了,主要说下 post请求方式。
2、fetch 规范与 jQuery.ajax() 主要有以下的不同:在用法上, fetch() 接受一个 URL 字符串作为参数,默认向该网址发出 GET 请求,返回一个 Promise 对象。
3、ajax本身是针对mvc编程,不符合现在前端mvvm的浪潮, 基于原生XHR开发,XHR本身的架构不清晰,不符合关注分离的原则,配置和调用方式非常混乱,而且基于事件的异步模型不友好。

4、和原生一样通过后端的接口发送相关参数,一般vue接口用axios,它的用法和ajax是差不多的,但是在vue上需要npm安装axios。
品优购前端修改资料和修改密码页面用Vue.js怎么用代码实现
1、一样的实现方法啊,和原生一样通过后端的接口发送相关参数,一般vue接口用axios,它的用法和ajax是差不多的,但是在vue上需要npm安装axios。

2、Vue修改对象或数据,页面没有相应更改您还可以使用vm.$set实例方法,这也是全局Vue.set方法的别名:有时游戏玩家可能需要为已有对象赋值多个新property,比如使用Object.assign()或_.extend()。
3、第二个项目用指令来实现,用起来,发觉指令更加方便。下面就来介绍如何利用指令来实现全选。
4、 设计完美的背景视频 Web 页面首先基于脚手架工具 vue-cli 来创建一个使用 vue-loader 的项目,构建完毕后,在相应目录下创建「.vue」文件,作为登录页面的模板文件,具体细节不再赘述。本节内容仅局限于该.vue文件。
5、而Vue.js是前端开发中一套构建用户界面(user interface)的渐进式框架。Vue 从根本上采用最小成本、渐进增量(incrementally adoptable)的设计。Vue 的核心库只专注于视图层,并且很容易与其他第三方库或现有项目集成。
6、在很多需求业务中,都需要浏览器和服务器实时通信来实现功能,比如:扫码登录(扫码后,手机确认登录,PC网页完成登录并跳转)、订单语言提醒等,这些都是建立在两端实时通信的基础上的。
嗯还在用Ajax嘛Fetch了解一下呀
1、fetch 规范与 jQuery.ajax() 主要有以下的不同:在用法上, fetch() 接受一个 URL 字符串作为参数,默认向该网址发出 GET 请求,返回一个 Promise 对象。
2、Ajax请求普通的Ajax请求,用XHR发送一个json请求一般是这样的:使用fetch实现的方式:也可以用async/await的方式用了await后,写异步代码感觉像同步代码一样爽。
3、Fetch 是一个现代的概念, 等同于 XMLHttpRequest。它提供了许多与 XMLHttpRequest 相同的功能,但被设计成 更具可扩展性和高效性 。
4、fetch被称为下一代ajax技术,与 Ajax 不同的是,它的 API 不是事件机制,而采用了目前流行的 Promise 方式处理,但目前还不是 W3C 规范。
5、目前fetch 没有传统ajax 的abort 方法,还在草案之中 给fetch内部的promise添加一个abort方法--实际就是reject一个error.使用promise 的race, 因为promise 里面的resolve 和 reject 只能执行一次。
解决Vueaxiospost请求后台获取不到数据的问题方法
1、后台执行时间过长,应该是浏览器没有接收到状态改变。后台程序执行时间过长也可能会被认为服务器异常,浏览器一直在等待。可以检查网络加载状态。
2、两种情况post后台请求,收不到数据以PHP为例$_POST为空。axios,get请求后台获取不到数据。
3、普通数据使用Map集合来接收数据,再利用map.get(“参数名称”)来获取,如果参数可以封装成对象类型。
axios和ajax的区别在哪里
1、数据类型的区别。axios会根据要发送的数据来设置合理的Content-type固是数据类型的区别。Axios是一个基于promise网络请求库,作用于node.js和浏览器中。
2、对网页的某部分进行更新;Javascript是一个开发语言,在使用ajax技术中,需要使用到它;Ajax和javascript的区别就是,ajax是一种多技术的综合使用(其中包含了javascript),javascript只是一种脚本语言。
3、$.ajax 是 jQuery 底层 AJAX 实现,$.ajax是一种通用的底层封装,$.ajax()请求数据之后,则需要使用回调函数,有beforeSend、error、dataFilter、success、complete等。
4、功能不同 Axios:Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
5、15-ajax和axios的区别; 15-axios拦截器,axios的post请求; 15-1对前端渲染,服务端渲染的理解; 1智慧城市:vue,node。
6、ajax有的axios不一定有,这就是他们的只有区别。
相关推荐
- 02-263d电影播放器合集(3d电影播放软件有哪些)
- 02-26投屏投影仪怎么用(投影仪投屏器使用方法)
- 02-26自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 02-26win11平板键盘不自动弹出、win10平板模式键盘不出来
- 02-26电脑忽然严重掉帧
- 02-26只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








