jquery绑定事件的方法(jq 绑定事件)
发布:2025-04-02 12:32:19 73
jquery绑定事件的方法
1、Jquery中绑定事件有三种方法:target.click(function(){});target.bind(";click";,function(){});target.live(";click";,function(){});live方法,只有在click事件发生的时候。
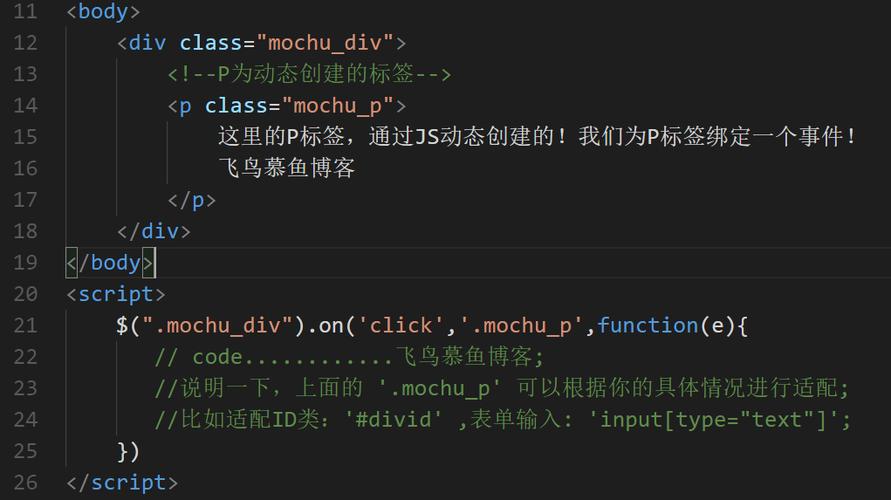
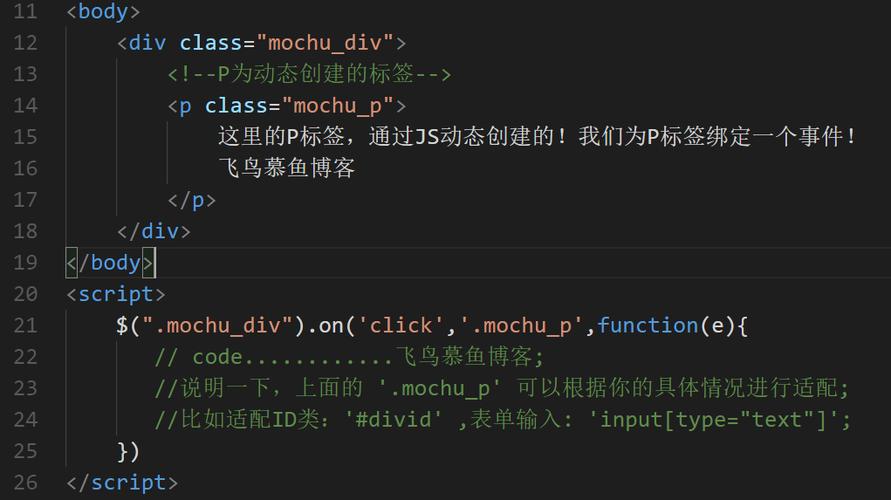
2、游戏玩家好!jquery绑定事件的方法,有两种方式:(function(){ $(";#btn";).click(function(event){}); //这种方式是直接指定事件及处理函数; $(";#btn";).on(";click";,function(event){}); //这种方式。
3、如何绑定hover事件先看以下代码,假设我们给a标签绑定一个click和hover事件:$(document).ready(function(){ $(';a';).bind({ hover: function(e) { // Hover event handler alert(";hover";); }。
4、在jQuery中,动态绑定事件的方法有很多种,以下是其中的一些常用方法: - on():这是一个通用的事件绑定方法,可以用于任何事件类型,包括自定义事件。它可以将一个或多个事件处理程序绑定到与选择器匹配的元素上。
5、简而言之click方法是JQuery实现的方法,onclick是js原生的click事件绑定方法。使用click方法必须引入jquery相关文件,onclick则不需要。
6、首先引入jquery框架,输入代码:$(function()$(";textarea[name=phone_about]";).keyup(function(){ $(";#show";).text($(this).val().length); }); })当然还有另外一种代码。
Jq绑定事件的方法有哪些
1、游戏玩家好!jquery绑定事件的方法,有两种方式:(function(){ $(";#btn";).click(function(event){}); //这种方式是直接指定事件及处理函数; $(";#btn";).on(";click";,function(event){}); //这种方式。
2、个人理解bind就是为这个控件绑定事件在给这个事件定义一个匿名的方法去实现游戏玩家想要的验证;Jquery基本语法:复制代码代码如下:(";#txtAssessmentTotal";).bind(';click';。

3、新建一个静态页面bind.html,并引入jquery核心文件。在标签中,插入一个button按钮,添加id属性值。在标签中,添加按钮点击事件,利用on()方法绑定。
4、以click事件为例 Jquery中绑定事件有三种方法:target.click(function(){});target.bind(";click";,function(){});target.live(";click";,function(){});live方法,只有在click事件发生的时候。
5、一.绑定事件 jQuery 通过.bind()方法来为元素绑定这些事件。
jquery绑定事件有哪些方法
1、一.绑定事件 jQuery 通过.bind()方法来为元素绑定这些事件。
2、空格相隔方式:绑定较为死板,不能给事件单独绑定函数,适合处理多个事件调用同一函数情况;大括号替代方式:绑定较为灵活,可以给事件单独绑定函数;data:可选;需要传递的参数;function:必需;当绑定事件发生时。
3、游戏玩家好!jquery绑定事件的方法,有两种方式:(function(){ $(";#btn";).click(function(event){}); //这种方式是直接指定事件及处理函数; $(";#btn";).on(";click";,function(event){}); //这种方式。
Jquery中bind和live的区别
1、大括号替代方式:绑定较为灵活,可以给事件单独绑定函数;data:可选;需要传递的参数;function:必需;当绑定事件发生时,需要执行的函数;适用所有版本,但是根据官网解释。

2、作用不同 on():在被选元素及子元素上添加一个或多个事件处理程序。live():为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
3、与bind()不同的是,live()一次只能绑定一个事件。这个方法跟传统的bind很像,区别在于用live来绑定事件会给所有当前以及将来在页面上的元素绑定事件(使用委派的方式)。
4、bind是在页面加载完成之后只对DOM进行一次绑定 live会在每次事件冒泡过程中都会监听绑定的事件。
5、bind会在事件在绑定阶段bind时就会判断绑定事件的对象target是否存在,而且只针对当前元素进行绑定,而不是绑定到父节点上。以下举例。按钮1会触发bind和live的绑定事件。按钮2会触发live的绑定事件。
jQuery中如何绑定和取消hover事件(附代码)
1、(";#dddd";).hover(function(){ 移入执行的动作 }。
2、一.绑定事件 jQuery 通过.bind()方法来为元素绑定这些事件。
3、li.active:hover{ background:#FFF;} //添加改样式 覆盖原来的li:hover 样式
4、使用jquery为表格绑定鼠标悬停事件 /---css样式---/.hover{color:red;}$(";.table_list tr";).hover( //$(";.table_list tr";)选择table的class为table_list下的tr绑定事件 function () { $(this).addClas。
5、总的来说就是先给#dd绑定hover事件,再用trigger触发mouseleave事件,有了计时器,轮番调用scroll_news()函数。如果鼠标移到#dd上面,停止计时器。
jquery如何绑定onkeyup()事件
1、首先思路如下:检测用户是否更改数量或单价 检测用户是否输入的是数字 计算。
2、游戏玩家好,这种情况还是用textbox比较好,然后绑定onkeyup事件,然后用只能是数字的正则进行替换 html: js:(function(){ (";#number";).textbox(';textbox';).bind(';keyup';, function(e){ (";#number";).textbox(';setValue';。
3、首先引入jquery框架,输入代码:$(function()$(";textarea[name=phone_about]";).keyup(function(){ $(";#show";).text($(this).val().length); }); })当然还有另外一种代码。
4、如楼上的朋友所讲,是:onkeydown 如果游戏玩家想尝试一直按着鼠标时就让动画一直执行,游戏玩家可以考虑的是判断在onkeydown中触发动画,在onkeyup中断动画(拖曳效果的实现原理。。。
5、原生键盘监听事件:按下一次按键,分为三个过程,按下—按住—松开 onkeydown:某个键被按下 onkeypress:某个键盘的键被按下或按住 onkeyup:某个键盘的键被松开 使用方法,一般来说。
6、同意一楼,如果游戏玩家真的真的真的要这么做,那可以用onkeyup事件来判断:获取这个输入框的值,如果是1-12则正确。
jquery绑定事件的两种方法有什么不同
1、bind是用来绑定一个或多个事件的,live其实bind的一个加强版,用来绑定通过JavaScript或者jQuery添加的DOM元素事件,其语法结构是一样 (";p";).bind(";mouseenter mouseleave";。

2、含义不同 $(";div";).live(";click";,function(){}):法为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。$(";div";).click(function(){}):当点击元素时,会发生 click 事件。
3、简而言之click方法是JQuery实现的方法,onclick是js原生的click事件绑定方法。使用click方法必须引入jquery相关文件,onclick则不需要。
4、click方法 是jQuery实现的方法,为$(";#aa";)检索到的元素绑定click事件;而onclick是js原生的click事件绑定,即使没有加载jQuery库也可以使用。
5、第一种方法很好理解,其实就和普通JS的用法差不多,只是少了一个on而已 第三种方法都是绑定事件,但是二者又有很大的不同,下面着重讲解一下,因为这个如果用到Jquery的框架的话是用的挺多的,尤其要注意二者的区别。
- 上一篇:口语软件哪个好(口语哪个软件最好用)
- 下一篇:返回列表
相关推荐
- 04-023d电影播放器合集(3d电影播放软件有哪些)
- 04-02投屏投影仪怎么用(投影仪投屏器使用方法)
- 04-02自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 04-02win11平板键盘不自动弹出、win10平板模式键盘不出来
- 04-02电脑忽然严重掉帧
- 04-02只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








