flex布局是什么意思(flex布局的原理是什么)
发布:2025-04-25 12:06:02 96
flex布局是什么意思
1、Flex布局是一种CSS布局模型,它允许开发者在容器中轻松地控制和调整其内容。拓展知识:Flex布局提供了一种灵活的方式来排列和调整项目,使其在容器中具有响应性和适应性。
2、flex(flexible box:弹性布局盒模型),是 2009 年 w3c 提出的一种可以简洁、快速对页面进行弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
3、 Flex布局也称弹性布局(flexiblebox)模块,主要是为了提供一个更有效的方式对容器之间的各项内容进行布局。
4、flex布局就是弹性布局。Flex是FlexibleBox的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。
5、Flex 是 Flexible Box 的缩写,意为";弹性布局";,用来为盒状模型提供最大的灵活性。
Flex布局
1、Flex布局:意为“弹性布局”。
2、flex布局:使用范围: 如果是PC端页面布局,建议使用传统布局 如果是移动端或者不考虑兼容性问题的PC端,建议使用flex弹性布局 flex意为弹性布局,通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
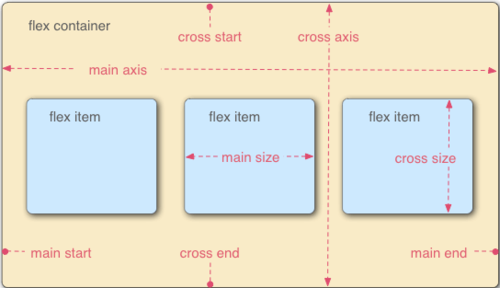
3、使用 flex 布局的容器(flex container),它内部的元素自动成为 flex 项目(flex item)。容器拥有 两根 隐形的轴,水平的 主轴 (main axis),和竖直的 交叉轴 (cross axis)。

4、Flex是FlexibleBox的缩写,意思是“灵活的布局”,用于为箱式模型提供最大的灵活性。任何容器都可以被指定为Flex布局。
5、使用步骤如下:设置容器的display属性为flex或inline-flex。设置flex-direction属性决定主轴的方向。设置justify-content属性决定主轴上的子元素的对齐方式。设置align-items属性决定交叉轴上的子元素的对齐方式。
web前端--网页布局(盒子模式弹性盒子网格)
1、在HTML文档中,每个元素(element)都有盒子模型,所以说在Web世界里(特别是页面布局),Box Model无处不在。
2、flex-box无疑是布局上面的神器 网格布局同样是布局方面的神器,目前不太常用。
3、在不同方向排列元素 重新排列元素的显示顺序 更改元素的对齐方式 动态的将元素装入容器 2 基本概念 采用Flex布局的元素,称为Flex容器(flex container),简称容器。
什么是flex布局
1、Flex 是 Flexible Box 的缩写,意为";弹性布局";,用来为盒状模型提供最大的灵活性。
2、flex(flexible box:弹性布局盒模型),是 2009 年 w3c 提出的一种可以简洁、快速对页面进行弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
3、Flex布局是一种CSS布局模型,它允许开发者在容器中轻松地控制和调整其内容。拓展知识:Flex布局提供了一种灵活的方式来排列和调整项目,使其在容器中具有响应性和适应性。
4、传统的布局,都是基于盒模型,display,float,position,有的时候感觉它做出来的界面缺少一些灵活性,这时候我们就可以使用Flex布局,是Flexible Box的缩写,意为";弹性布局";,它可以让游戏玩家界面有很大的灵活性。
5、Flex 是 Flexible Box 的缩写 ,意为“弹性布局” 用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为 Flex 布局 (行内元素也可以)基本概念 采用 Flex 布局的元素。
什么是flex布局
1、flex意为弹性布局,通过给父盒子添加flex属性,来控制子盒子的位置和排列方式,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局 在flex布局中,有主轴和侧轴的概念之分,即所谓的行与列。
2、flex是flexinle BOX的缩写。意思是弹性布局,用来为盒模型提供最大的灵活性。 任何一个容器(标签)都可以指定为flex布局。
3、flex(flexible box:弹性布局盒模型),是 2009 年 w3c 提出的一种可以简洁、快速对页面进行弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
4、flex布局全称flexible box布局模型,是一种比较高效的css3布局方案 通过设置元素的display属性,改成flex属性 来指定对应容器为flex布局。
【web前端】十分钟彻底弄懂flex布局
1、具体的Web前端学习经验如下:HTML的学习html的语法、格式,常用的标签极其作用,理解标签的嵌套,学习使用firefox+firebug或者chrom的调试工具,能够使用这些工具调试html、css、js、断点调试、抓包。

2、采用flex布局的元素,称为flex容器(flex container)。它的所有子元素自动成为容器成员,称为flex项目(flex item)。
3、order决定了项目的排列顺序,可以通过设置该属性将对应的item往前排列 flex-grow,决定了item的放大比例,默认为0不进行放大。
4、弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。
- 上一篇:windows用中文怎么读(windows汉语怎么读音)
- 下一篇:返回列表
相关推荐
- 04-253d电影播放器合集(3d电影播放软件有哪些)
- 04-25投屏投影仪怎么用(投影仪投屏器使用方法)
- 04-25自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 04-25win11平板键盘不自动弹出、win10平板模式键盘不出来
- 04-25电脑忽然严重掉帧
- 04-25只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








